AG 有意义的图像
为什么
屏幕阅读器 将忽略装饰性图像。 屏幕阅读器会尝试说出有意义图像的含义。
什么
有些图像是有意义的,有些是装饰性的。 This is an important distinction in terms of accessibility. Every image must be coded as meaningful or decorative.
如何
您将学习如何区分有意义的图像和装饰性图像。
装饰图片
如果图片对于用户理解网页或应用的功能或内容并不重要,则认为它是装饰性的。 你可以删除它而不影响吗? 然后是装饰图。
空 alt 属性
将图像设置为装饰性的基本方法是使用空的 alt 属性。

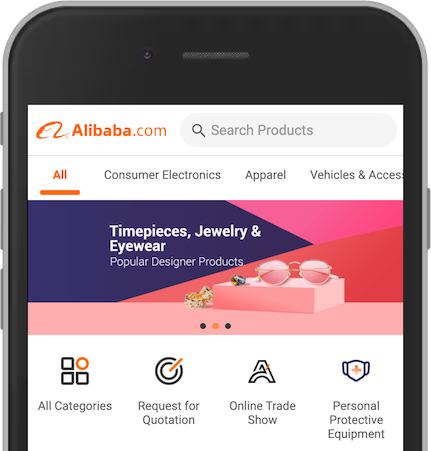
在阿里巴巴首页,我们有四个快捷方式—— 所有类别、询价、在线贸易展和个人防护装备。 每个都有一个说明性图标。 快捷方式所有类别 的图像显示三个深蓝色方块和一个橙色圆圈。 此图像是装饰图像。 我们通过添加一个空的 alt 属性来设置它:
<img src="Ha50044a3568449409f3396e5b36be8c3h.png_80x80q80.jpg" alt="">
屏幕阅读器等辅助技术将忽略该图像。 如果没有空的 alt 属性,屏幕阅读器可能会读取文件名。 这将毫无意义,并且会使用户感到困惑。
背景图片
装饰图像的另一种方法是使用 CSS background-image 属性添加它们 。 这在我们创建主图时很常见。

字体图标

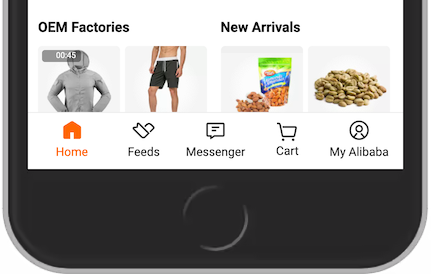
在阿里巴巴手机版的底部,我们有五个链接,是图标和文字的组合 – Home, Feeds, Messenger, Cart 和 My Alibaba。如果我们删除图标,网站仍然可读,它们是装饰性的。 这些图标是用字体图标创建的。 没有 <img> 元素,也没有背景图片。 添加 role="img" 和 aria-hidden="true":
<i class="navbarIcon" role="img" aria-hidden="true"></i>
使用此代码,我们向具有图像角色的 <i> 添加了一些语义。 用户代理现在知道这是一张图片。 屏幕阅读器也明白他们应该忽略图像。
内联 SVG 图片
如果您使用 <img> 元素添加装饰性 SVG 图像,则必须按照说明添加一个空的 alt 属性。 SVG 图像通常使用 <svg> 元素内联插入。 在这种情况下,aria-hidden="true" 将使您的图像具有装饰性。
<svg aria-hidden="true" …></svg>
Advertisement -->
有意义的图片

我们的大部分图像都是有意义的。 在阿里巴巴的这个例子中,我们有六张图片:
- 标志
- 搜索图标
- 咖啡
- 夹克
- 1 年徽章
- 金徽章
这里唯一的装饰性图像是搜索图标。 由于文本搜索产品,这是装饰性的。 如果打开搜索的图标是独立的,那将是一个有意义的图像。
与装饰性图像一样,我们有多种方法来对意义图像进行编码。
描述性alt属性
alt 属性为图像提供替代文本,如果用户由于某种原因无法查看它。 原因可能是连接速度慢、图像文件错误或用户使用屏幕阅读器。 alt 属性的值应该描述图像,或者更好:图像的意图。您将了解在页面 图像的描述性文本 中写什么。

在这个来自阿里巴巴的例子中,logo 存在有两个原因。 首先,告诉用户他们在哪个网站上。 其次,为用户提供返回首页的链接。
不可访问:
<img src="TB1hVGkvVP7gK0jSZFjXXc5aXXa-365-49.svg">更好,但仍然不好:
<img src="alibaba-logo.svg">更好:
<img src="alibaba-logo.svg" alt="Alibaba logo">最佳:
<img src="alibaba-logo.svg" alt="Home of Alibaba">背景图像、字体图标和 <svg> 图片
背景图片、字体图标和 <svg> 的方法相同:
- 添加
role="img" - 添加描述性
aria-label或aria-labelledby属性。

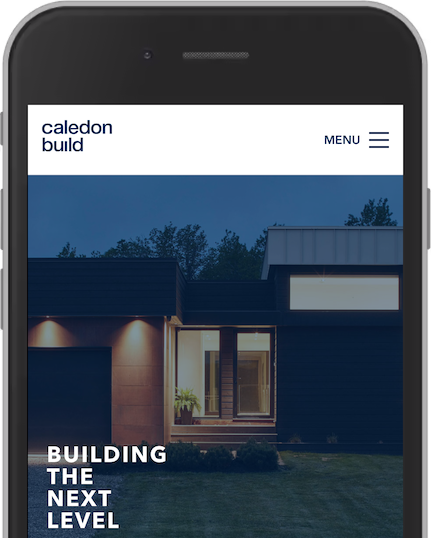
<div role="img" aria-label="Private house, modern architecture. Minimalistic with a big garage.">
现在您知道如何编写装饰性的和有意义的图像了。 接下来,您将了解如何为有意义的图像编写描述性文本。