RoboHelp 创建 HTML 样式
创建于 2024-12-03 /
47
字体:
[默认]
[大]
[更大]
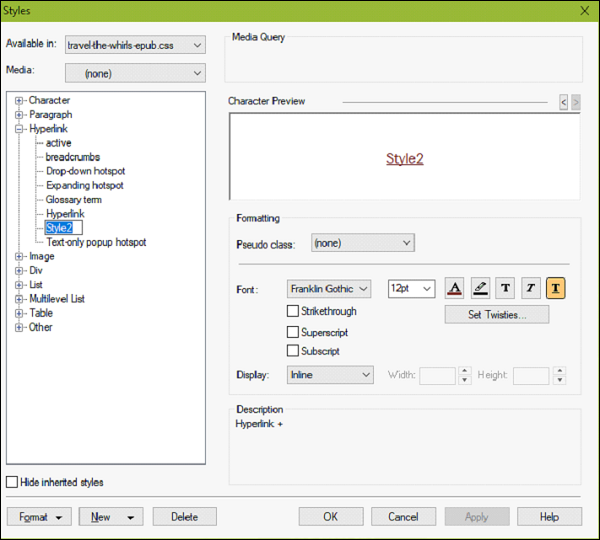
您可以使用"样式"编辑器或"样式和格式"窗格编辑Div、超链接和图像样式。
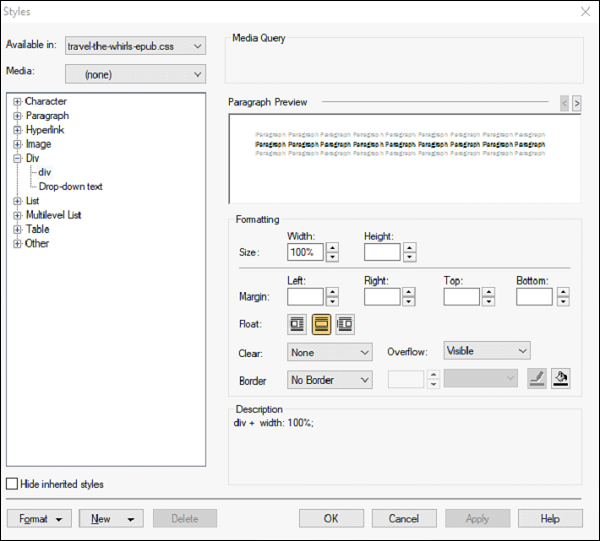
Div 用于文本框和定位文本框。
超链接用于超链接、下拉热点、扩展热点和词汇术语。
Image用于放置图像。
根据 Div、超链接和图像样式创建样式
要创建基于 Div、超链接或图像样式的样式,请双击"项目管理器"窗格中的 CSS 文件以打开样式编辑器。 右键单击样式列表中的样式类别,然后选择新建。 根据需要命名样式并设置属性。

编辑 Div 和图像样式
我们可以从"样式"编辑器或"样式和格式"窗格中编辑 Div 和图像样式的属性。 您可以编辑文本或图像的分区或部分的大小、边距、浮动和边框属性。
使用"浮动"属性将文本放置在分区的左侧或右侧。 如果将 Float 属性设置为 Left,则文本将放置在右侧。 Overflow 属性(对于 Div 样式)可用于指定当文本在分区中溢出时会发生什么情况。 如果将 Overflow 指定为 Scroll,则会添加滚动条以显示溢出的内容。

0 人点赞过