学习 Bootstrap3 教程
创建于 2024-11-21 /
4938
字体:
[默认]
[大]
[更大]
谁适合阅读本教程?
只要您具备 HTML 和 CSS 的基础知识,您就可以阅读本教程,进而开发出自己的网站。在您学习完本教程后,您即可达到使用 Bootstrap 开发 Web 项目的中等水平。
阅读本教程前,您需要了解的知识:
在您开始阅读本教程之前,您必须具备 HTML 、 CSS 和 JavaScript 的基础知识。如果您还不了解这些概念,那么建议您先阅读我们的这些教程:
亲自试一试实例
本教程包含数百个 Bootstrap 示例。
通过本站的在线编辑器,你可以在线修改代码,并运行查看结果。

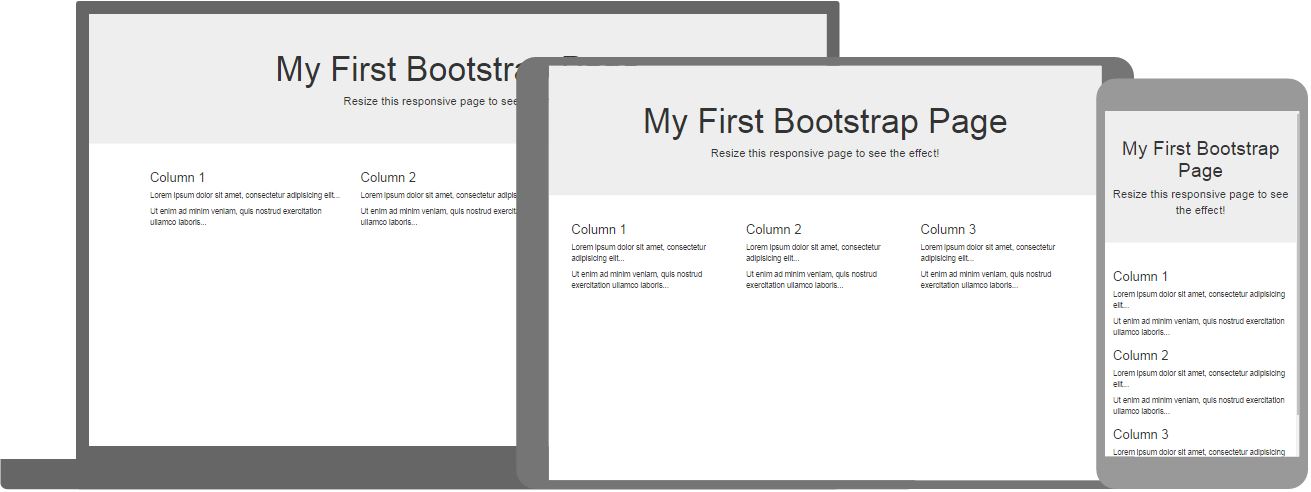
Bootstrap 实例
<div class="jumbotron text-center"><h1>我的第一个 Bootstrap 页面</h1>
<p>调整这个响应页面的大小,看看效果!</p>
</div>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor..</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor..</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor..</p>
</div>
</div>
</div> 亲自试一试 »
点击 "亲自试一试" 按钮查看运行结果。
Bootstrap 实验
Bootstrap 测试
在 W3School 测试你的 Bootstrap 技能!
Bootstrap 参考手册
以下是所有 Bootstrap 的 CSS 类、组件和 JavaScript 插件的完整列表,包括说明和示例:
Bootstrap 类的完整列表Bootstrap CSS 文本/排版 Bootstrap CSS 按钮 Bootstrap CSS 表单 Bootstrap CSS 助手 Bootstrap CSS 图片 Bootstrap CSS 表
Bootstrap 组件下拉菜单 Bootstrap 组件导航 Bootstrap 组件字形
Bootstrap JS 词缀 Bootstrap JS 警报 Bootstrap JS 按钮 Bootstrap JS 轮播 Bootstrap JS Collapse Bootstrap JS 下拉菜单 Bootstrap JS 模态 Bootstrap JS 弹出框 Bootstrap JS Scrollspy Bootstrap JS 选项卡 Bootstrap JS 工具提示
Bootstrap 主题/模板
我们制作了一些 Bootstrap 模板,你完全可以自由使用:


Bootstrap 3 与 Bootstrap 4
Bootstrap 4 是 Bootstrap 的更新版本;有了新的组件,更快的样式表和更高的响应能力。
Bootstrap 4 支持所有主要浏览器和平台的最新稳定版本。但是不支持 Internet Explorer 9 及以下版本。
如果您需要IE8-9支持,请使用 Bootstrap 3。 它是 Bootstrap 最稳定的版本,对于关键的错误修复和文档更改,团队仍然支持它。然而,不会向 Bootstrap 3 添加新功能。
转到 Bootstrap 4 »
0 人点赞过