学习 Bootstrap4 教程
创建于 2024-11-21 /
4720
字体:
[默认]
[大]
[更大]
谁适合阅读本教程?
只要您具备 HTML 和 CSS 的基础知识,您就可以阅读本教程,进而开发出自己的网站。在您学习完本教程后,您即可达到使用 Bootstrap 开发 Web 项目的中等水平。
阅读本教程前,您需要了解的知识:
在您开始阅读本教程之前,您必须具备 HTML 、 CSS 和 JavaScript 的基础知识。如果您还不了解这些概念,那么建议您先阅读我们的这些教程:
亲自试一试实例
本教程包含数百个 Bootstrap 4 示例。
通过本站的在线编辑器,你可以在线修改代码,并运行查看结果。

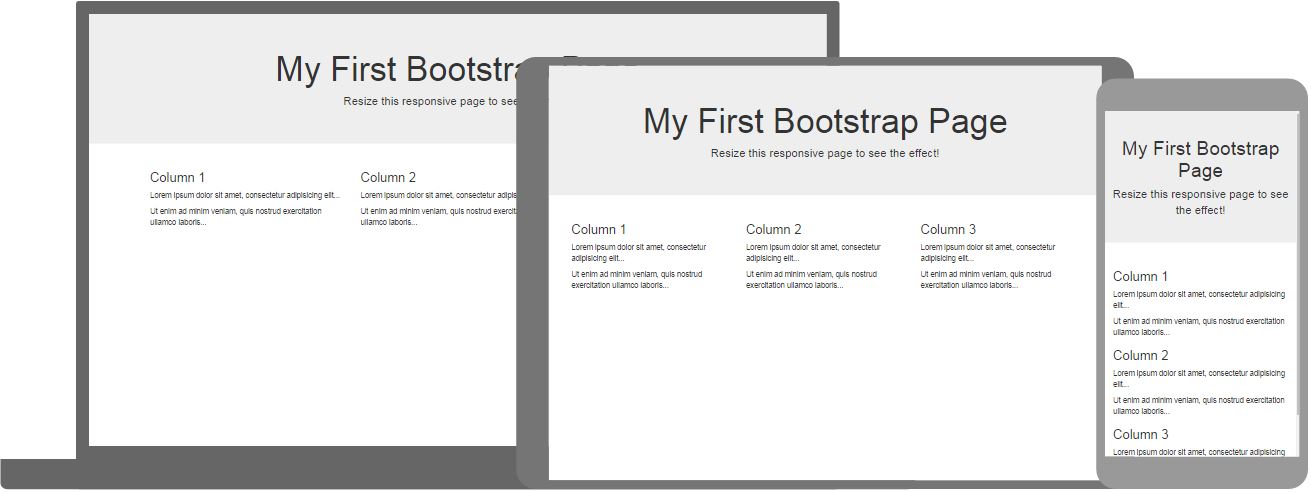
Bootstrap 4 实例
<div class="jumbotron text-center"><h1>My First Bootstrap Page</h1>
<p>调整这个响应页面的大小,看看效果!</p>
</div>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor..</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor..</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor..</p>
</div>
</div>
</div> 亲自试一试 »
点击 "亲自试一试" 按钮查看运行结果。
Bootstrap 3 与 Bootstrap 4
Bootstrap 4 是 Bootstrap 的最新版本,与 Bootstrap 3 相比拥有了更多的具体的类以及把一些有关的部分变成了相关的组件。同时 Bootstrap.min.css 的体积减少了40%以上。
Bootstrap 4 支持所有主要浏览器和平台的最新稳定版本。但是不支持 Internet Explorer 9 及以下版本。
如果您需要IE8-9支持,请使用 Bootstrap 3。 它是 Bootstrap 最稳定的版本,对于关键的错误修复和文档更改,团队仍然支持它。然而,不会向 Bootstrap 3 添加新功能。
转到 Bootstrap 3 »Bootstrap 4 基本模板
我们用 Bootstrap 4 创建了一个快速响应式的入门模板。您可以在项目中自由修改、保存、共享和使用:
演示 亲自试一试Bootstrap 参考手册
以下是所有 Bootstrap 4 CSS 类的完整列表,包括说明和示例:
Bootstrap 所有 CSS 类 Popular如果您想了解更多的 Bootstrap 组件,请参阅我们完整的 Bootstrap 4 JavaScript/jQuery 参考:
Bootstrap JS 警报 Bootstrap JS 按钮 Bootstrap JS 轮播 Bootstrap JS Collapse Bootstrap JS 下拉菜单 Bootstrap JS 模态 Bootstrap JS 弹出框 Bootstrap JS 滚动监听 Bootstrap JS 选项卡 Bootstrap JS Toasts Bootstrap JS 工具提示
0 人点赞过