CSS 语法
创建于 2024-12-03 /
60
字体:
[默认]
[大]
[更大]
语法
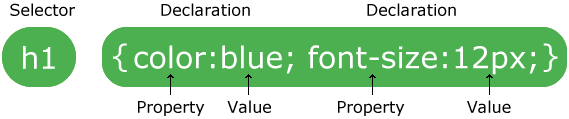
CSS 规则集(rule-set)由选择器和声明块组成:

选择器指向您需要设置样式的 HTML 元素。
声明块包含一条或多条用分号分隔的声明。
每条声明都包含一个 CSS 属性名称和一个值,以冒号分隔。
多条 CSS 声明用分号分隔,声明块用花括号括起来。
实例
在此例中,所有 <p> 元素都将居中对齐,并带有红色文本颜色:
p {color: red;
text-align: center;
} 亲自试一试 »
实例解析
p是 CSS 中的选择器(它指向要设置样式的 HTML 元素:<p>)。color是属性,red是属性值text-align是属性,center是属性值
在下一章中,您将学到更多关于 CSS 选择器和 CSS 属性的知识。
0 人点赞过