HTML 基础
创建于 2024-12-03 /
54
字体:
[默认]
[大]
[更大]
本章通过实例向您演示最常用的 HTML 标签。
不要担心本章中您还没有学过的例子,您将在下面的章节中学到它们。

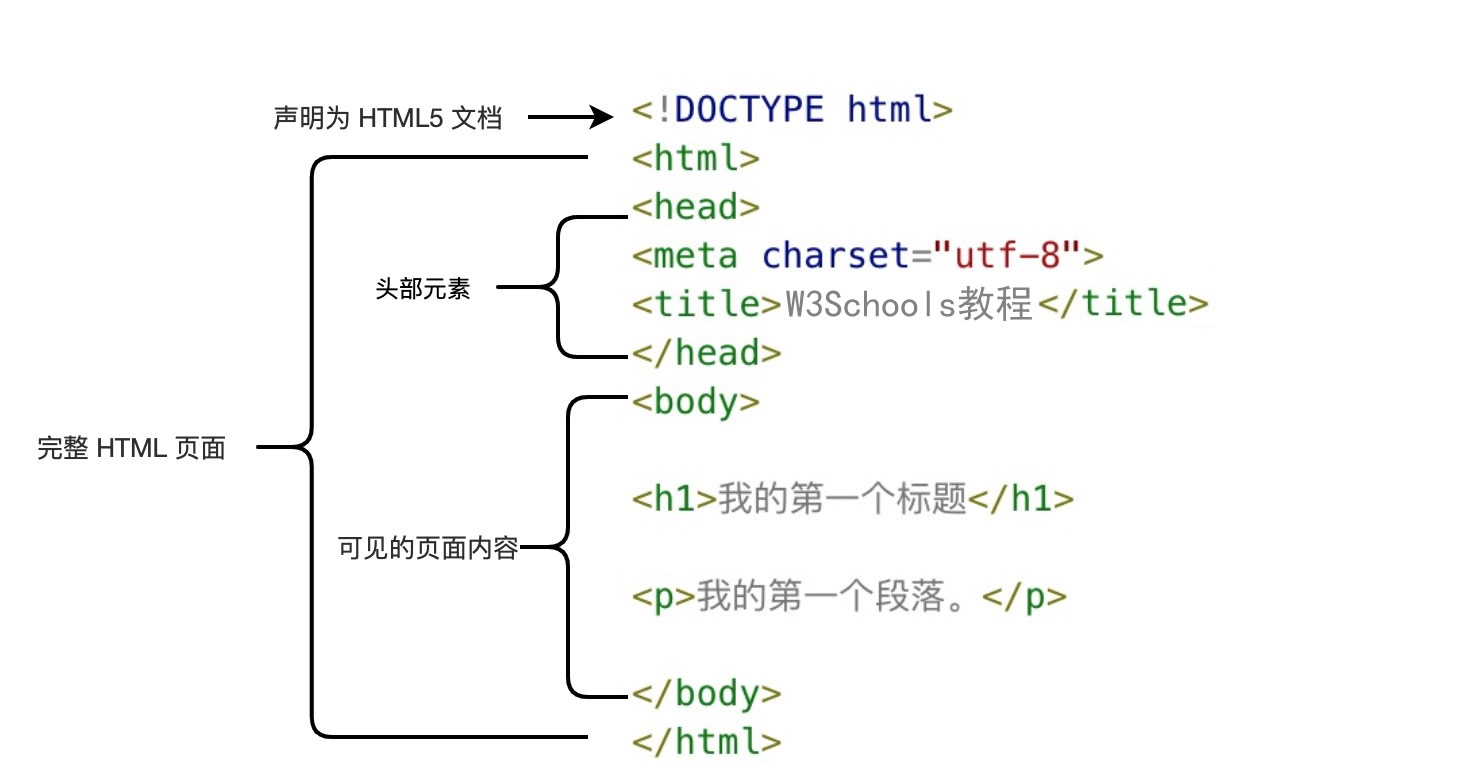
HTML 文档
所有 HTML 文档都必须以文档类型声明开头: <!DOCTYPE html>。
HTML 文档以 <html> 开始,以 </html> 结束。
HTML 文档的可见部分位于 <body> 和 </body> 之间。
实例
<!DOCTYPE html><html>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html> 亲自试一试 »
<!DOCTYPE> 声明
<!DOCTYPE> 声明表示文档类型,并帮助浏览器正确显示网页。
它只出现一次,在页面顶部(在任何HTML标记之前)。
<!DOCTYPE> 声明不区分大小写。
<!DOCTYPE> 声明是 HTML5 网页:
HTML 标题
HTML 标题(Heading)是通过 <h1> 到 <h6> 等标签进行定义的。
<h1> 定义最重要的标题。 <h6> 定义不重要的标题:
实例
<h1>这是标题 1</h1><h2>这是标题 2</h2>
<h3>这是标题 3</h3> 亲自试一试 »
HTML 段落
HTML 段落是通过 <p> 标签来定义的。
实例
<p>这是一个段落。</p><p>这是另一个段落。</p> 亲自试一试 »
HTML 链接
HTML 链接是通过 <a> 标签来定义的。
实例
<a href="https://www.w3ccoo.com">这是一个链接</a> 亲自试一试 »在 href 属性中指定链接的地址。
(您将在本教程稍后的章节中学习更多有关属性的知识)。
HTML 图像
HTML 图像是通过 <img> 标签进行定义的。
图像的名称和尺寸是以属性的形式提供的: (src), (alt),
width, and height
实例
<img src="w3schools.jpg" alt="W3Schools.com" width="104" height="142"> 亲自试一试 »如何查看 HTML 源代码?
查看 HTML 源代码:
在 HTML 页面中单击鼠标右键,然后在其他浏览器中选择"查看页面源"(在 Chrome 中)或"查看源"(在 Edge 中)或类似选项。这将打开一个包含页面的 HTML 源代码的窗口。
检查 HTML 元素:
右键单击一个元素(或空白区域),选择"Inspect"或"Inspect element"查看元素的组成(您将看到 HTML 和 CSS)。您还可以在打开的"元素或样式"面板中动态编辑 HTML 或 CSS。
0 人点赞过