学习 Web 开发 教程
创建于 2024-11-21 /
338
字体:
[默认]
[大]
[更大]
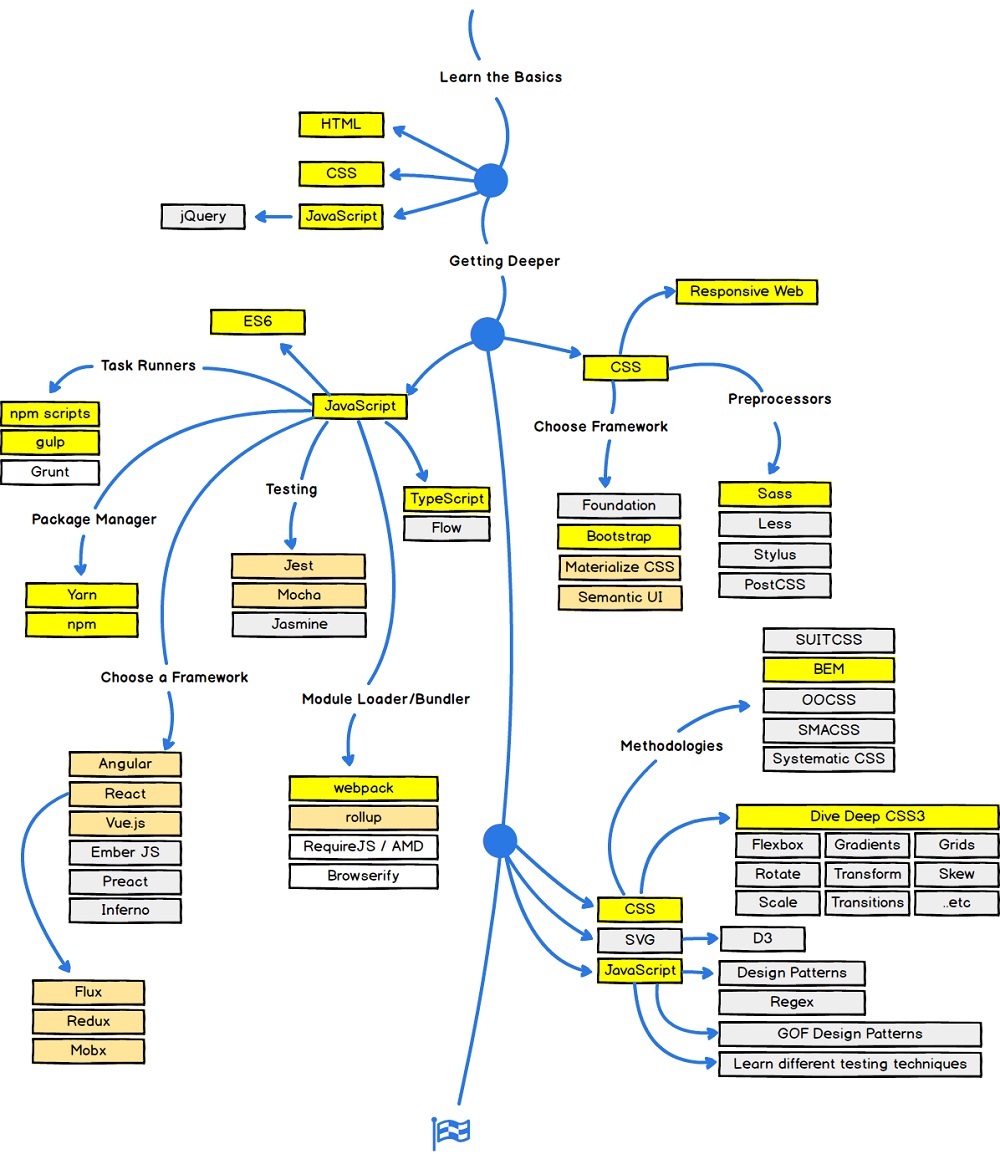
前端路线图
每个Web开发人员都必须对HTML、CSS和JavaScript有基本的了解。
响应式网页设计用于所有类型的现代网页开发。
所有现代浏览器都支持ECMAScript 5 (JavaScript 5)。 好好看看,尤其是新的数组函数。
HTML
HTML HTTP / XHRCSS
CSS CSS ResponsiveJavaScript
JavaScript ECMAScript 5当您对 HTML 和 CSS 感到满意时,是时候深入挖掘了。
您应该学习如何在 HTML 中使用 地图、字体和图标。
在 JavaScript 方面,您应该学习如何访问 HTML DOM。
您还应该学习如何使用 AJAX 和 JSON 来发出服务器请求。
HTML
HTML DOM 谷歌地图 谷歌字体 谷歌图表CSS
CSS IconsJavaScript
XML JSON AJAX现在是时候看看一些框架了。
在 CSS 方面,您应该为响应式网页设计选择一个框架:
Bootstrap / Material Design / W3.CSS
On the JavaScript side you should learn at least one modern framework:
React.js / Angular.js / Vue.js
/ W3.JS
也许 jQuery 的流行度已经超过了顶峰,但它仍然是使用最多的 JavaScript 框架。
CSS
Bootstrap W3.CSSJavaScript
jQuery AngularJS Vue.js W3.JSXML
XSLT XPath XQuery
GitHub 用户 Kamranahmedse 创建的图表:
https://github.com/kamranahmedse
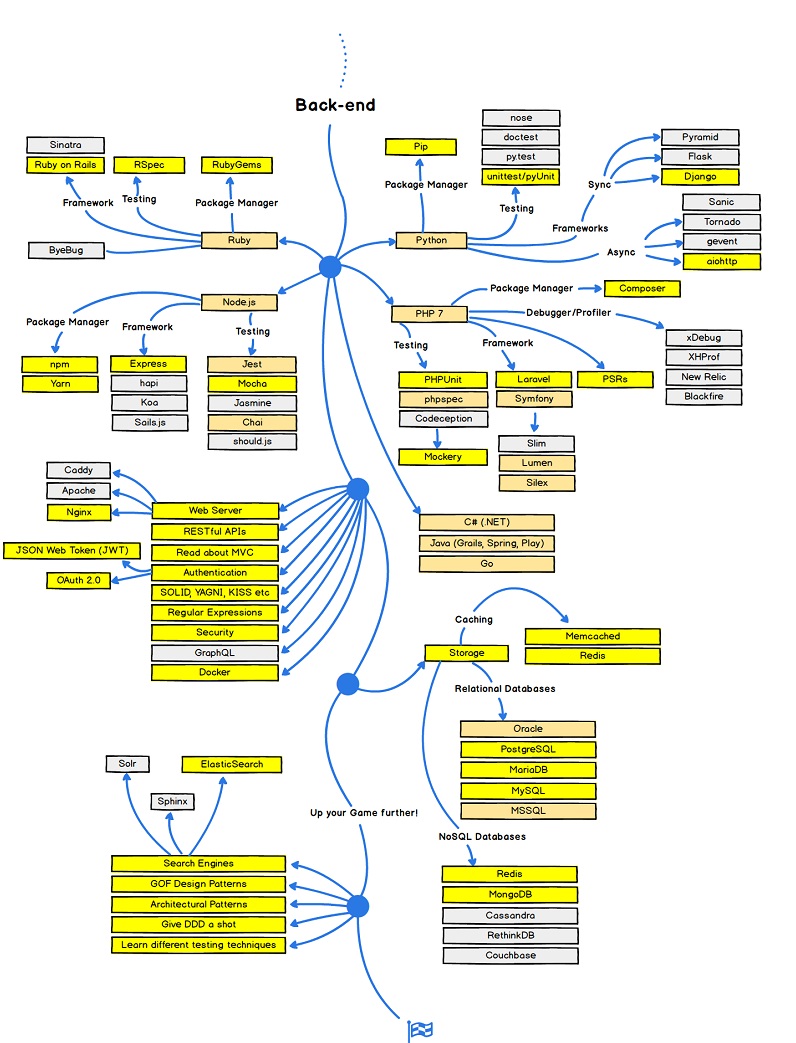
后端路线图
第 4 步
后端路线图
Fullstack
SQL PHP ASP PythonFullstack JS
SQL Node.js MySQL Mongo.db
GitHub 用户 Kamranahmedse 创建的图表:
https://github.com/kamranahmedse
0 人点赞过