AJAX 简介
创建于 2024-12-03 /
70
字体:
[默认]
[大]
[更大]
尝试一下每章例句
在每一章中,您都可以在线编辑实例,然后单击按钮查看结果。
AJAX 实例
让 AJAX 改变这个文本
AJAX实例说明
HTML 页面
<!DOCTYPE html><html>
<body>
<div id="demo">
<h2>Let AJAX change this text</h2>
<button type="button" onclick="loadDoc()">Change Content</button>
</div>
</body>
</html>
HTML页面包含<div>部分和<button>
<div> 部分用于显示来自服务器的信息。
<button> 调用函数(如单击)。
函数从web服务器请求数据并显示:
Function loadDoc()
function loadDoc() {var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
}
"ajax_info.txt"看起来像这样:
<h1>AJAX</h1><p>AJAX is not a programming language.</p>
<p>AJAX is a technique for accessing web servers from a web page.</p>
<p>AJAX stands for Asynchronous JavaScript And XML.</p>
什么是AJAX?
AJAX = 异步JavaScript和XML。
AJAX不是一种编程语言。
AJAX只是结合使用了:
- 浏览器内置的XMLHttpRequest对象(从web服务器请求数据)
- JavaScript和HTML DOM(显示或使用数据)
AJAX是一个误导性的名字。AJAX应用程序可能使用XML来传输数据,但以纯文本或JSON文本的形式传输数据也同样常见。
AJAX允许通过在后台与web服务器交换数据来异步更新web页面,这意味着可以在不重新加载整个页面的情况下更新部分web页面。
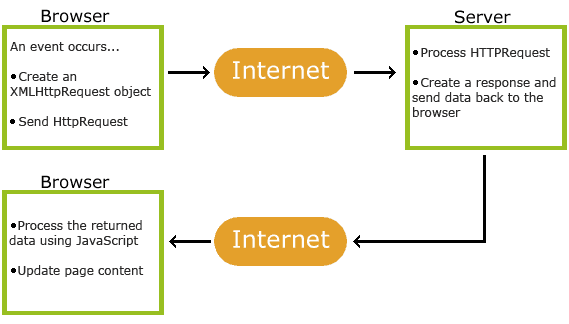
AJAX的工作原理

- 1. 网页中发生事件(加载网页,单击按钮)
- 2. XMLHttpRequest对象是由JavaScript创建的
- 3. XMLHttpRequest对象向web服务器发送请求
- 4. 服务器处理请求
- 5. 服务器将响应发送回网页
- 6. 响应由JavaScript读取
- 7. 正确的操作(如页面更新)由JavaScript执行
0 人点赞过