XML DOM
创建于 2024-12-03 /
63
字体:
[默认]
[大]
[更大]
XML DOM

什么是 DOM?
DOM (Document Object Model,文档对象模型)定义了访问和操作文档的标准方法。
W3C文档对象模型(DOM)是一个平台和语言无关的接口,允许程序和脚本动态访问和更新文档的内容、结构和样式
XML DOM (XML Document Object Model) 定义了访问和操作 XML 文档的标准方法。
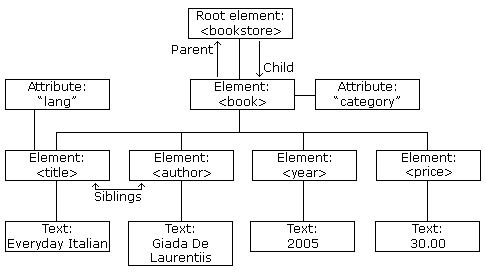
XML DOM 把 XML 文档作为树结构来查看。
任何使用 HTML 或 XML 的人都必须要理解DOM。
HTML DOM
所有 HTML 元素可以通过 HTML DOM 来访问。
在下面的例子中,我们使用 DOM 引用来改变 id="demo" 的 HTML 元素的文本:
实例
<h1 id="demo">这是一个标题</h1><button type="button"
onclick="document.getElementById('demo').innerHTML = 'Hello World!'">Click Me!
</button> 亲自试一试 »
您可以在 HTML DOM 教程 中学习更多相关知识。
XML DOM
所有 XML 元素都可以通过 XML DOM 访问。
Books.xml
<?xml version="1.0" encoding="UTF-8"?><bookstore>
<book category="cooking">
<title lang="en">Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
<book category="children">
<title lang="en">Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
</bookstore>
此代码检索 XML 文档中第一个 <title> 元素的文本值:
实例
txt = xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue;XML DOM(XML Document Object Model)定义了访问和操作 XML 文档元素的标准方法。
此实例将文本字符串加载到 XML DOM 对象中,并使用 JavaScript 从中提取信息:
实例
<html><body>
<p id="demo"></p>
<script>
var text, parser, xmlDoc;
text = "<bookstore><book>" +
"<title>Everyday Italian</title>" +
"<author>Giada De Laurentiis</author>" +
"<year>2005</year>" +
"</book></bookstore>";
parser = new DOMParser();
xmlDoc = parser.parseFromString(text,"text/xml");
document.getElementById("demo").innerHTML =
xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue;
</script>
</body>
</html> 亲自试一试 »
您可以学习更多相关知识 XML DOM 教程 。
0 人点赞过