DOM 节点导航
创建于 2024-12-03 /
44
字体:
[默认]
[大]
[更大]
可以使用节点关系导航节点。
Header
导航DOM节点
通过节点之间的关系访问节点树中的节点,通常称为"导航节点"。
在XML DOM中,节点关系定义为节点的属性:
- parentNode
- childNodes
- firstChild
- lastChild
- nextSibling
- previousSibling
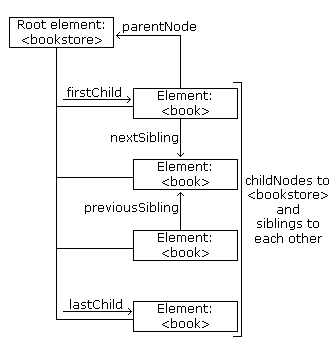
下图说明了节点树的一部分以及books.xml中节点之间的关系:

DOM - 父节点
所有节点只有一个父节点。以下代码导航到<book>的父节点:
实例
function myFunction(xml) {var xmlDoc = xml.responseXML;
var x = xmlDoc.getElementsByTagName("book")[0];
document.getElementById("demo").innerHTML = x.parentNode.nodeName;
} 尝试一下 »
实例说明:
- 将"books.xml" 加载到 xmlDoc 中
- 获取第一个<book>元素
- 输出"x"的父节点的节点名
避免空文本节点
Firefox和其他一些浏览器会将空白或新行视为文本节点,Internet Explorer则不会。
这会导致在使用以下属性时出现问题:firstChild、lastChild、nextSibling、previousSibling。
为了避免导航到空文本节点(元素节点之间的空格和新行字符),我们使用检查节点类型的函数:
function get_nextSibling(n) {var y = n.nextSibling;
while (y.nodeType! = 1) {
y = y.nextSibling;
}
return y;
}
上面的函数允许您使用 get_nextSibling(node) 而不是 node.nextSibling属性.
代码说明:
元素节点为类型1。如果同级节点不是元素节点,它将移动到下一个节点,直到找到元素节点。这样,在InternetExplorer和Firefox中的结果都是一样的。
得到第一个子元素
以下代码显示第一个<book>的第一个元素节点:
实例
<!DOCTYPE html><html>
<body>
<p id="demo"></p>
<script>
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
myFunction(this);
}
};
xhttp.open("GET", "books.xml", true);
xhttp.send();
function myFunction(xml) {
var xmlDoc = xml.responseXML;
var x = get_firstChild(xmlDoc.getElementsByTagName("book")[0]);
document.getElementById("demo").innerHTML = x.nodeName;
}
//check if the first node is an element node
function get_firstChild(n) {
var y = n.firstChild;
while (y.nodeType != 1) {
y = y.nextSibling;
}
return y;
}
</script>
</body>
</html>
输出:
title 尝试一下 »实例说明:
- 将"books.xml"加载到 xmlDoc 中
- 使用第一个<book>节点上的函数get_firstChild获取第一个子节点,该子节点是元素节点
- 输出作为元素节点的第一个子节点的节点名
更多实例
lastChild()
此实例使用lastChild()方法和自定义函数获取节点的最后一个子节点
nextSibling()
本例使用nextSibling()方法和自定义函数来获取节点的下一个同级节点
previousSibling()
此实例使用previousSibling()方法和自定义函数获取节点的上一个同级节点
0 人点赞过