DOM 节点列表
getElementsByTagName() 方法和childNodes属性返回节点列表。
尝试一下 - 实例
下面的实例使用XML文件books.xml.
从第一个<title>获取文本 元素
本例使用getElementsByTagName()方法从"books.xml"中的第一个<title>元素获取文本。
使用长度属性循环遍历节点
本例使用node list和length属性遍历"books.xml"中的所有<title> 元素
获取元素的属性
本例使用属性列表从"books.xml"中的第一个<book> 元素获取属性。
Header
DOM 节点列表
当使用诸如childNodes或getElementsByTagName()之类的属性或方法时,将返回节点列表对象。
node list对象表示节点列表,其顺序与XML中的顺序相同。
使用从0开始的索引号访问节点列表中的节点。
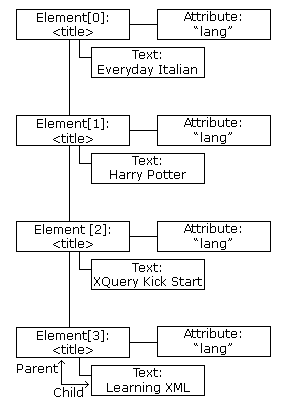
下图表示"books.xml"中<title>元素的节点列表:

假设 "books.xml" 被加载到变量 xmlDoc 中。
此代码片段返回 "books.xml" 中标题元素的节点列表:
x = xmlDoc.getElementsByTagName("title");执行上述语句后,x是节点列表对象。
以下代码片段返回节点列表(x)中第一个<title>元素的文本:
实例
var txt = x[0].childNodes[0].nodeValue; 尝试一下 »执行上述语句后, txt = "Everyday Italian".
节点列表长度
节点列表对象使其自身保持最新。如果删除或添加了元素,则列表将自动更新。
节点列表的长度属性是列表中的节点数。
此代码片段返回"books.xml"中<title>元素的数目:
x = xmlDoc.getElementsByTagName('title').length;执行上述语句后,x的值将为4。
节点列表的长度可用于循环遍历列表中的所有元素。
此代码片段使用length属性在<title>元素列表中循环:
实例
x = xmlDoc.getElementsByTagName('title');xLen = x.length;
for (i = 0; i <xLen; i++) {
txt += x[i].childNodes[0].nodeValue) + " ";
}
输出:
Everyday ItalianHarry Potter
XQuery Kick Start
Learning XML 尝试一下 »
实例说明:
- 假设"books.xml"被加载到 xmlDoc 中
- 将x变量设置为保存所有标题元素的节点列表
- 从<title>元素收集文本节点值
DOM属性列表(命名节点映射)
元素节点的attributes属性返回属性节点列表。
这称为命名节点映射,与节点列表类似,但方法和属性上存在一些差异。
属性列表使其自身保持最新。如果删除或添加了属性,则列表将自动更新。
此代码片段返回"books.xml"中第一个<book>元素的属性节点列表:
x = xmlDoc.getElementsByTagName('book')[0].attributes;执行上述代码后,x.length=是属性数,x.getNamedItem()可用于返回属性节点。
此代码片段获取一本书的"category"属性值和属性数:
实例
x = xmlDoc.getElementsByTagName("book")[0].attributes;txt = x.getNamedItem("category").nodeValue + " " + x.length;
输出:
cooking 1 尝试一下 »实例说明:
- 假设 "books.xml"被加载到 xmlDoc 中
- 将x变量设置为保存第一个<book>元素的所有属性的列表
- 获取"category"属性的值和属性列表的长度