清除浮动
创建于 2024-12-03 /
47
字体:
[默认]
[大]
[更大]
了解如何使用"clearfix"技巧清除浮动。
如何清除浮动(Clearfix)
浮动元素之后的元素将围绕它流动。 使用"clearfix"破解来解决问题:
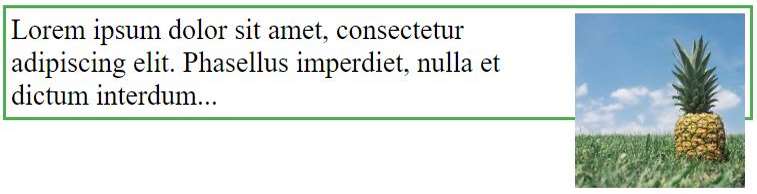
不使用 Clearfix

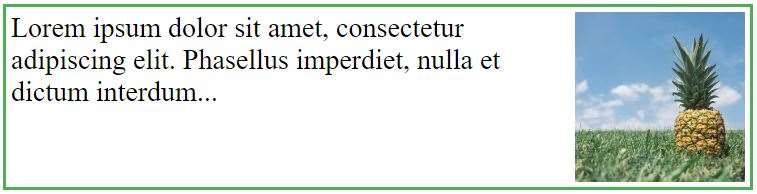
使用 Clearfix

clearfix 破解
如果一个元素比包含它的元素高,并且它是浮动的,它将溢出其容器之外。
然后我们可以在包含元素中添加 overflow: auto; 来解决这个问题:
实例
.clearfix {overflow: auto;
} 亲自试一试 »
只要您能够控制边距和填充(否则您可能会看到滚动条),overflow:auto clearfix 就可以很好地工作。 但是新的 clearfix hack 使用起来更安全,并且大多数网页都使用以下代码:
实例
.clearfix::after {content: "";
clear: both;
display: table;
} 亲自试一试 »
提示:在我们的 CSS 浮动教程中了解更多关于浮动的信息。
0 人点赞过