使用 W3.CSS 制作网站
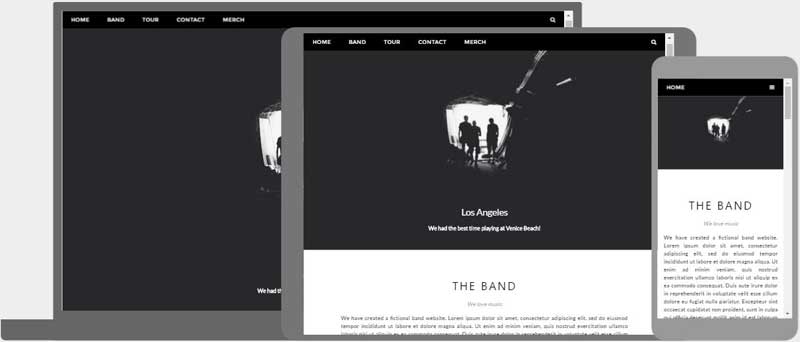
了解如何创建一个可在所有设备、PC、笔记本电脑、平板电脑和手机上运行的快速且出色的响应式网站。
使用 CSS 框架创建网站
 Demo
亲自试一试
Demo
亲自试一试
Layout Draft 布局草稿
在建立网站之前绘制页面设计的布局草稿总是明智的。
拥有 "布局草稿" 将使创建网站变得更加容易:
Navigation bar
SlideshowThe Band
Description of the band
Description of the band
Description of the band
Article
Article
Article
Footer
文档类型、元标记和 CSS
doctype 应该将页面定义为 HTML5 文档:
<!DOCTYPE html>元标记应将字符集定义为 UTF-8:
<meta charset="UTF-8">视口元标记应该使网站在所有设备和屏幕分辨率上都能正常工作:
<meta name="viewport" content="width=device-width, initial-scale=1">W3.CSS 应该照顾到我们所有的样式需求以及所有设备和浏览器的差异:
<link rel="stylesheet" href="https://www.w3ccoo.com/w3css/3/w3.css">要了解有关使用 W3.CSS 进行样式设置的更多信息,请访问我们的W3.CSS 教程。
我们的第一个空网页看起来很像这样:
<!DOCTYPE html><html>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3ccoo.com/w3css/3/w3.css">
<body>
<!-- Content will go here -->
</body>
</html>
注释:如果您想在没有 CSS 框架的帮助下从头开始创建网站,请阅读我们的如何制作网站教程。
创建页面内容
在我们网站的 <body> 元素中,我们将使用我们的 "Layout Picture" 布局图片并创建:
- 导航栏
- 幻灯片放映
- 标题
- 部分章节和文章
- 页脚
语义元素
HTML5 引入了几个新的语义元素。 使用语义元素很重要,因为它们定义了网页的结构并帮助屏幕阅读器和搜索引擎正确阅读页面。
这些是一些最常见的语义 HTML 元素:
<section> 元素可用于定义具有相关内容的网站的一部分。
<article> 元素可用于定义单个内容 .
<header> 元素可用于定义标题(在文档、章节或文章中)。
<footer> 元素可用于 定义页脚(在文档、章节或文章中)。
<nav> 元素可用于定义导航链接的容器。
在本教程中,我们将使用语义元素。
但是,是否要使用 <div> 元素取决于您。
导航栏
在我们的 "布局草稿" 上,我们有一个 "导航栏"。
<!-- Navigation --><nav class="w3-bar w3-black">
<a href="#home" class="w3-button w3-bar-item">Home</a>
<a href="#band" class="w3-button w3-bar-item">Band</a>
<a href="#tour" class="w3-button w3-bar-item">Tour</a>
<a href="#contact" class="w3-button w3-bar-item">Contact</a>
</nav>
我们可以使用 <nav> 或 <div> 元素作为导航链接的容器。
w3-bar 类是导航链接的容器。
w3-black 类定义导航栏的颜色。
w3-bar-item 和 w3-button 类为栏内的导航链接设置样式。
幻灯片放映
在"布局草稿"上,我们有一个 "Slide show"。
对于幻灯片,我们可以使用 <section> 或 <div> 元素作为图片容器:
<!-- 幻灯片放映 --><section>
<img class="mySlides" src="img_la.jpg" style="width:100%">
<img class="mySlides" src="img_ny.jpg" style="width:100%">
<img class="mySlides" src="img_chicago.jpg" style="width:100%">
</section>
我们需要添加一点 JavaScript 来每 3 秒更改一次图像:
// 自动幻灯片 - 每 3 秒更换一次图像var myIndex = 0;
carousel();
function carousel() {
var i;
var x = document.getElementsByClassName("mySlides");
for (i = 0; i < x.length; i++) {
x[i].style.display = "none";
}
myIndex++;
if (myIndex > x.length) {myIndex = 1}
x[myIndex-1].style.display = "block";
setTimeout(carousel, 3000);
}
章节和文章
查看"布局草稿"我们可以看到下一步是创建文章。
首先我们将创建一个 <section> 或包含段落信息的 <div> 元素:
<section class="w3-container w3-center" style="max-width:600px"><h2 class="w3-wide">THE BAND</h2>
<p class="w3-opacity"><i>We love music</i></p>
</section>
w3-container 类负责标准填充。
w3-center 类使内容居中。
w3-wide 类提供更宽的标题。
w3-opacity 类提供文本透明度。
max-width 样式设置带描述部分的最大值。
然后我们将添加一段描述:
<section class="w3-container w3-content w3-center" style="max-width:600px"><p class="w3-justify">
We have created a fictional band website. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</section>
w3-justify 类将文本的左右边距对齐。
然后创建一个 <section> 或 <div>,并为每个乐队成员创建一个 <article> 或 <div>:
<section class="w3-row-padding w3-center w3-light-grey"><article class="w3-third">
<p>John</p>
<img src="img_bandmember.jpg" alt="Random Name" style="width:100%">
</article>
<article class="w3-third">
<p>Paul</p>
<img src="img_bandmember.jpg" alt="Random Name" style="width:100%">
</article>
<article class="w3-third">
<p>Ringo</p>
<img src="img_bandmember.jpg" alt="Random Name" style="width:100%">
</article>
</section>
页脚
最后我们将使用 <footer> 或 <div> 来创建页脚:
<!-- Footer --><footer class="w3-container w3-padding-64 w3-center w3-black w3-xlarge">
<a href="#"><i class="fa fa-facebook-official"></i></a>
<a href="#"><i class="fa fa-pinterest-p"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-flickr"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
<p class="w3-medium">
Powered by <a href="https://www.w3ccoo.com/w3css/default.asp" target="_blank">w3.css</a>
</p>
</footer>
fa fa 类是 Font Awesome Icon 类。
要使用这些类,您必须链接到 Font Awesome 库:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/css/font-awesome.min.css">要了解有关使用图标的更多信息,请访问我们的图标教程。