案例:购物车,样式设计
创建于 2024-12-03 /
42
字体:
[默认]
[大]
[更大]
案例:Poke Mart,样式设计
此案例是关于帮助 Poke Mart 商家设计购物车概览的样式。 您将练习在有关格式化和样式的章节中学到的技能。
你解决了关于购物车的第一个案例吗? 我们将重用该数据。 点击这里。
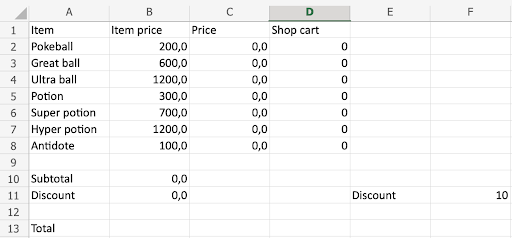
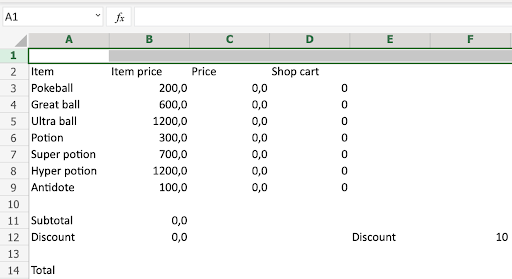
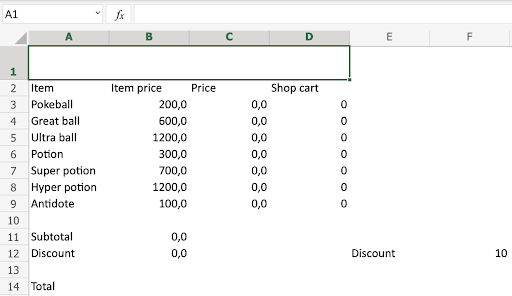
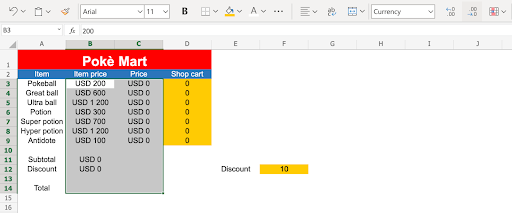
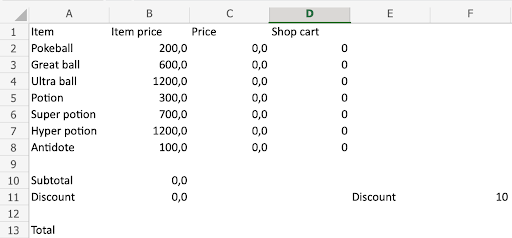
您不需要计算来完成案例。 输入以下数据:
 复制数值
复制数值
商家:天哪! 很高兴你能来帮忙。 这种无色购物车的销量一直在下降。 让我们试一试吧!
要完成此案例,您需要:
- 隐藏网格
- 添加颜色
- 更改字体
- 格式化数字
- 完成最后的计算
准备好了吗?
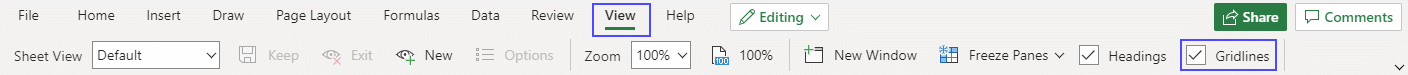
从删除网格开始
- 点击查看
- 取消选中网格线

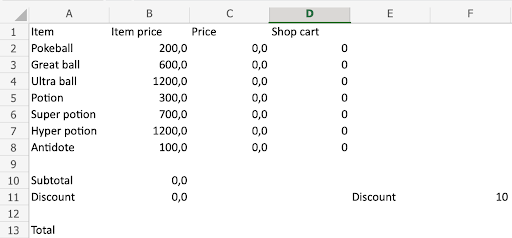
像这样:

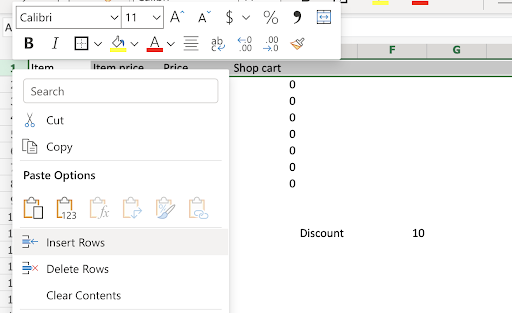
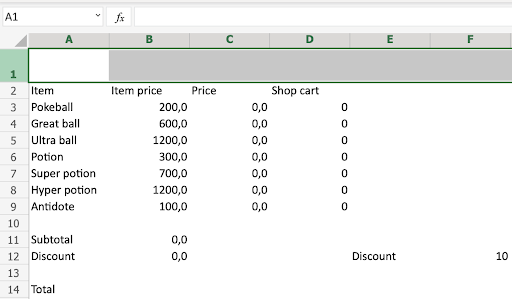
通过创建新行 1 为标题腾出空间。
- 右键单击行
1 - 插入新行


这是一个开始!您已经创建了一个新行 1。
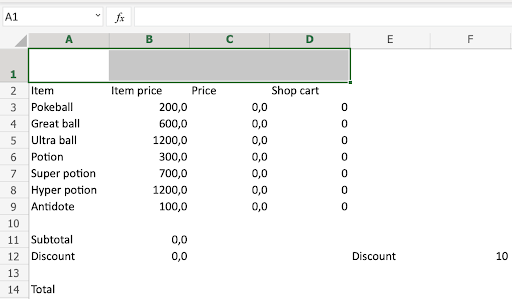
为标题腾出空间,将行高增加到 40 像素。
注意: 当您开始拖动边框时,您将看到指示像素的边框大小框。
- 将第 1 行 边框拖动到 40 像素

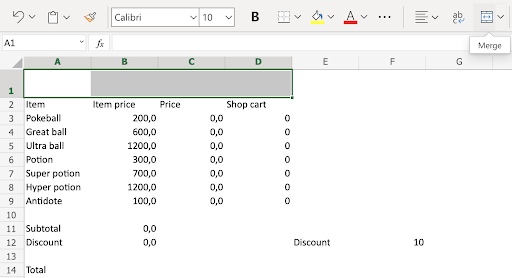
合并 A1:D1 为标题创建一个大单元格。
- 选择
A1:D1 - 点击功能区中的合并按钮



干得好! 现在有一个大的合并单元格可供标题使用。
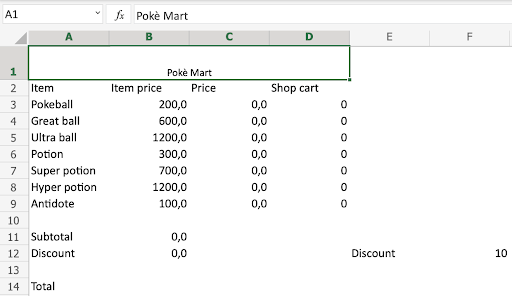
在合并范围 A1:D1 中输入 Poke Mart
- 选择
A1:D1(点击合并范围) - 输入Poke Mart
- 回车

标题字体有点小吧?
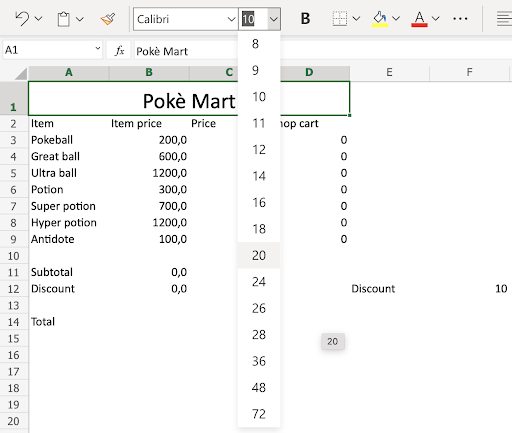
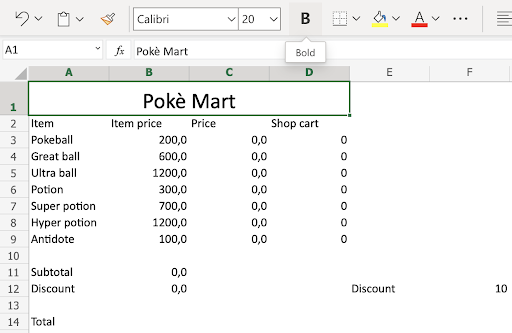
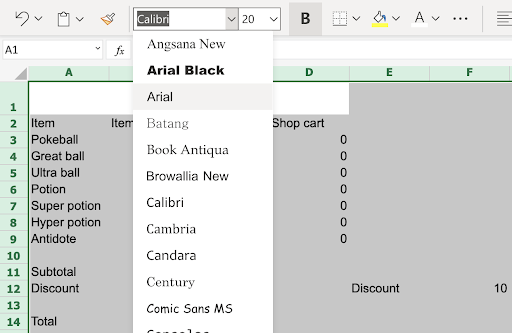
将标题字体更改为大小 20 并使其成为粗体
- 选择
A1:D1(合并范围) - 更改字体大小
20 - 单击粗体命令或使用键盘快捷键CTRL + B 或Command + B


就是那样! 标题现在看起来更好了。
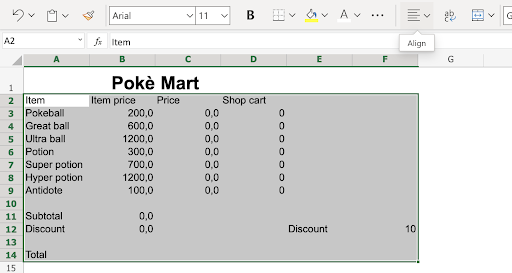
对于所有单元格,将字体更改为 Arial 并将 A2:F14 的文本居中对齐。
- 单击工作表左上角的角度图标选择所有单元格
- 将所有字体更改为Arial
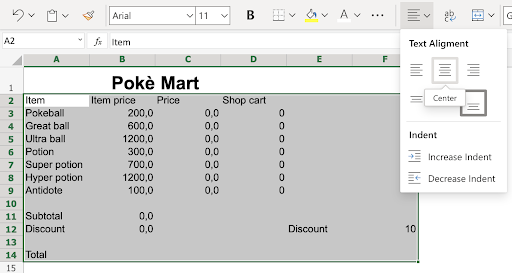
- 标记
A2:F14 - 点击功能区中的对齐按钮
- 点击居中对齐命令




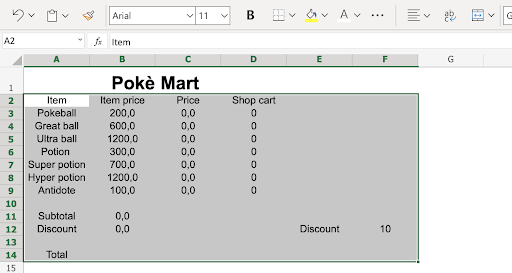
干得好!您已将所有文本的字体更改为 Arial ,并将 A2:F14 对齐到 居中。
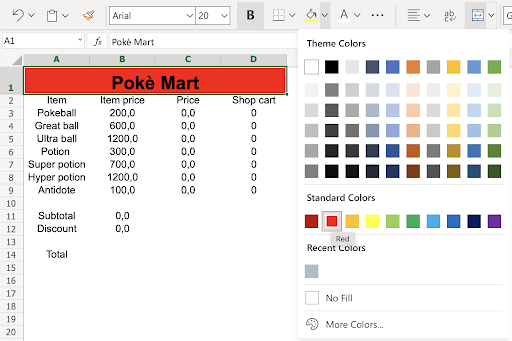
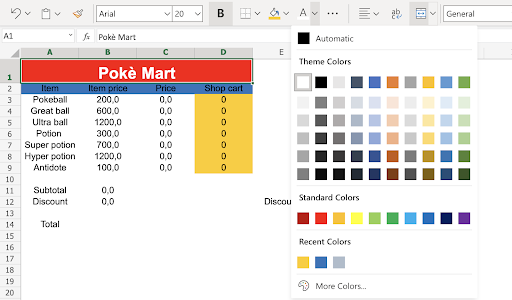
是时候在那里添加一些颜色了。
- 选择范围
A2:D4(合并的单元格) - 应用标准红色颜色
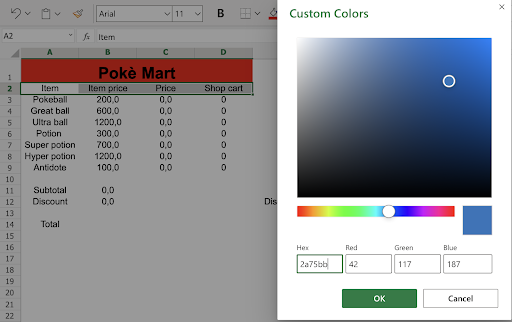
- 选择
D2:D4 - 应用HEX 代码
2a75bb - 选择
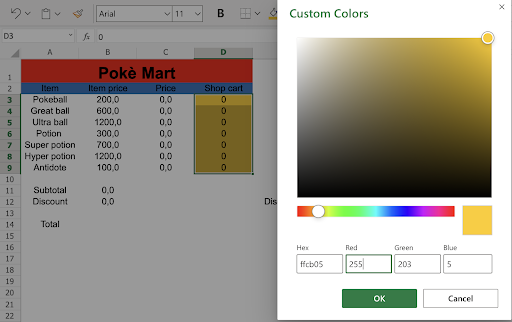
D3:D9 - 应用RGB 代码
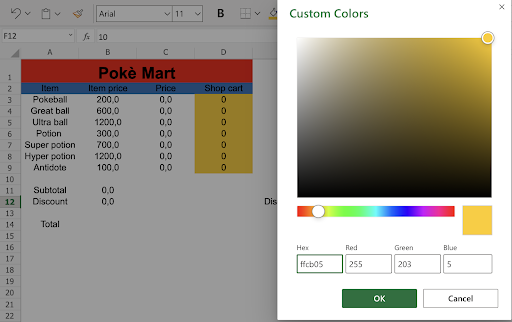
255 203 5 - 选择 F12
- 应用HEX 代码
ffcb05




最后使用的两种颜色是相同的。 相同的颜色,HEX 和 RGB 不同。
注意: 为输入字段着色对那些将使用电子表格的人很有帮助。 在这种情况下,我们用黄色标记输入字段:ffcb05。
接下来,更改文本颜色
- 选择
A1:D4 - 将文本颜色更改为白色
- 选择
A2:A4 - 将文本颜色更改为白色

太好了!你明白了。
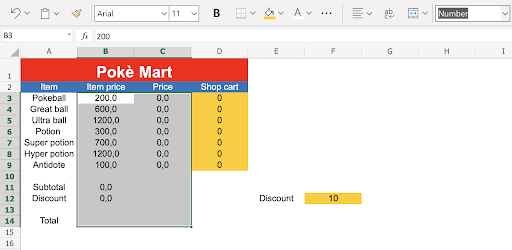
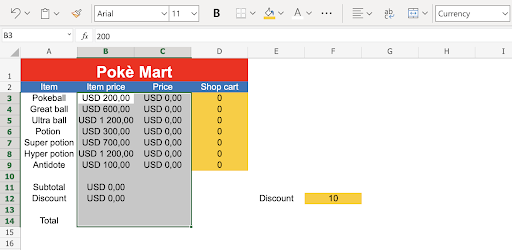
将价格的数字格式更改为货币并删除小数点。
- 选择
B3:C14 - 将数字格式更改为货币
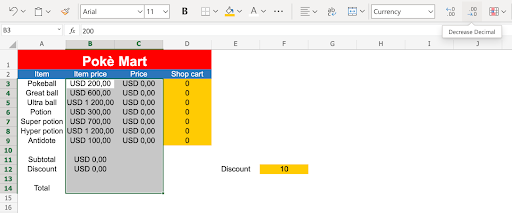
- 点击减少小数点两次 (2)




最后一步!
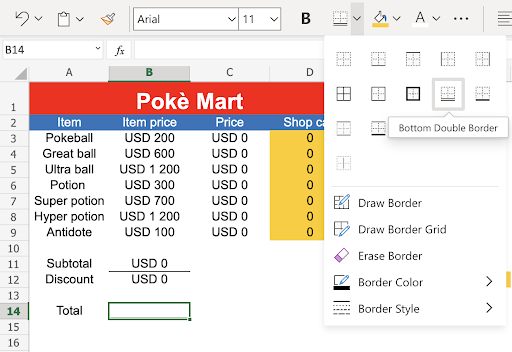
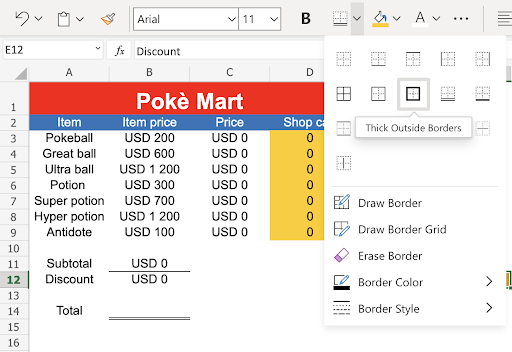
添加边框使数字更具可读性。
B11:下划线B14: 双底边框E12:F12:粗外边框
- 选择
B11 - 添加下划线边框
- 选择
B14 - 添加双底边框
- 选择
E12:F12 - 添加粗外边框




差不多了!
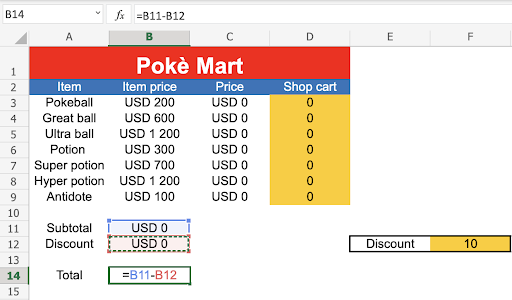
对总计进行最终计算并添加最终的粗体。
- 选择
B14 - 键入
= - 选择
B11 - 输入
- - 选择
B12 - 回车
- 选择
A14:B14 - 将范围设为粗体
- 选择
A2:D2 - 将范围设置为粗体



添加测试值:
- 键入
D3(5) - 键入
D4(2) - 键入
D6(5) - 键入
D9(10)

恭喜!您已成功完成 Poke Mart 商家的所有任务。
- 隐藏网格 - 检查
- 添加颜色 - 检查
- 更改字体 - 检查
- 格式化数字 - 检查
- 完成最后一次计算 - 检查
之前和之后
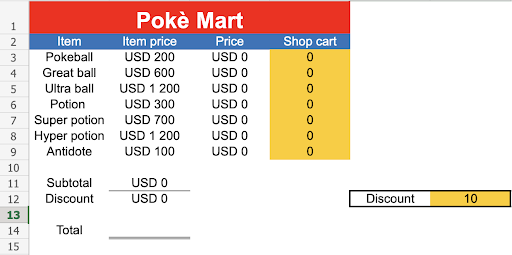
样式化之前:

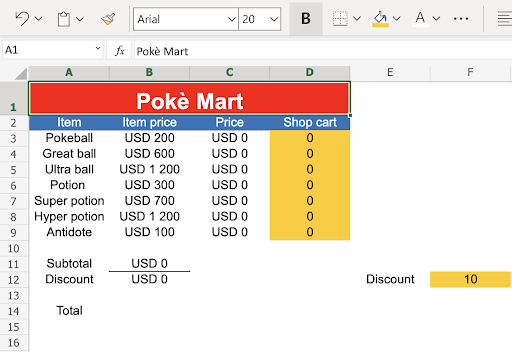
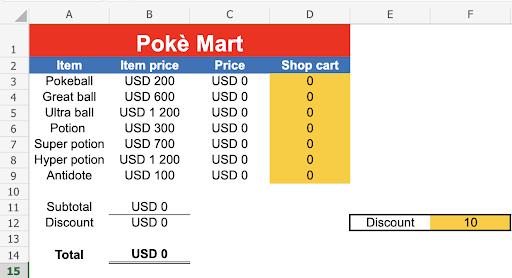
样式化之后:

做得好!
0 人点赞过