Kivy - 绘图应用程序
创建于 2024-12-03 /
48
字体:
[默认]
[大]
[更大]
在本章中,我们将学习开发一个简单的 Kivy 应用程序,让用户通过拖动鼠标按钮绘制不同尺寸和颜色的填充矩形和圆形(椭圆形)。
用户将鼠标指针从左上角拖动到目标矩形/椭圆形的下角。开发以下代码时使用的方法是在 touch_down 事件和 touch_up 事件中捕获鼠标坐标。因此,我们在 App 类的 build() 方法中使用此代码启动程序 −
def build(self): self.w= Widget() self.w.bind(on_touch_down=self.on_touch_down) self.w.bind(on_touch_up=self.on_touch_up) return(self.w)
我们希望让用户选择绘制矩形或圆形。必须添加三个切换按钮,用于选择绘制或清除画布。因此,我们将 App 窗口的布局更改为框布局,在顶部添加 Widget 对象,并在其下方放置三个按钮。
lo = BoxLayout(orientation='vertical') self.w = Widget() self.w.bind(on_touch_down=self.on_touch_down) self.w.bind(on_touch_up=self.on_touch_up) lo.add_widget(self.w) hlo = BoxLayout(orientation='horizontal', size_hint=(1, .1)) self.b2 = ToggleButton(text='Circle', group='mode') self.b1 = ToggleButton(text='Rectangle', state='down', group='mode') self.b3 = ToggleButton(text='Clear', group='mode') hlo.add_widget(self.b1) hlo.add_widget(self.b2) hlo.add_widget(self.b3) lo.add_widget(hlo) return lo
要绘制所需的形状,我们需要捕获鼠标按下和松开时的位置。
on_touch_down() 方法很简单 −
def on_touch_down(self, *args): self.td = args[1].pos
所有处理都发生在 on_touch_up() 方法中。捕获的 down 事件和 up 事件的坐标用于计算矩形或圆形的尺寸。
对于圆形,x 半径、y 半径和中心的计算方式如下 −
self.tu=args[1].pos
xr = (self.tu[0]-self.td[0])/2
yr = (self.td[1]-self.tu[1])/2
c=(self.td[0]+xr, self.td[1]-yr)
我们需要宽度和高度以及绘制矩形的左上角坐标。self.td 元组给出左上角点,xr*2 给出宽度,yr*2 给出高度。
形状绘制在小部件画布上。我们选择一种随机颜色进行绘制。按下按钮的文本属性给出了要绘制的形状−
color = (random(), random(), random())
with self.w.canvas:
Color(*color)
if self.btn=='Rectangle':
Rectangle(pos=self.td, size=(xr*2,yr*2))
if self.btn=='Circle':
Ellipse(pos=(c), size=(xr,yr))
三个切换按钮绑定到一个方法。如果标题为 Clear,则清除小部件画布。
def clear_canvas(self, instance, value):
self.btn = instance.text
self.press = True
if value == 'down' and self.btn == 'Clear':
self.w.canvas.clear()
return True
示例
应用程序的完整代码如下所示 −
from random import random
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.graphics import Color, Ellipse, Line, Rectangle
from kivy.uix.togglebutton import ToggleButton
from kivy.uix.boxlayout import BoxLayout
from kivy.core.window import Window
Window.size = (720, 400)
class MyPaintApp(App):
def clear_canvas(self, instance, value):
self.btn = instance.text
self.press = True
if value == 'down' and self.btn == 'Clear':
self.w.canvas.clear()
return True
def on_touch_down(self, *args):
self.td = args[1].pos
def on_touch_up(self, *args):
if self.press == True:
self.press = False
return True
self.tu = args[1].pos
xr = (self.tu[0] - self.td[0]) / 2
yr = (self.td[1] - self.tu[1]) / 2
c = (self.td[0] + xr, self.td[1] - yr)
color = (random(), random(), random())
with self.w.canvas:
Color(*color)
if self.btn == 'Rectangle':
Rectangle(pos=self.td, size=(xr * 2, yr * 2))
if self.btn == 'Circle':
Ellipse(pos=(c), size=(xr, yr))
def build(self):
self.press = False
self.btn = 'Rectangle'
lo = BoxLayout(orientation='vertical')
self.w = Widget()
self.w.bind(on_touch_down=self.on_touch_down)
self.w.bind(on_touch_up=self.on_touch_up)
lo.add_widget(self.w)
hlo = BoxLayout(orientation='horizontal', size_hint=(1, .1))
self.b2 = ToggleButton(text='Circle', group='mode')
self.b1 = ToggleButton(text='Rectangle', state='down', group='mode')
self.b3 = ToggleButton(text='Clear', group='mode')
self.b1.bind(state=self.clear_canvas)
self.b2.bind(state=self.clear_canvas)
self.b3.bind(state=self.clear_canvas)
hlo.add_widget(self.b1)
hlo.add_widget(self.b2)
hlo.add_widget(self.b3)
lo.add_widget(hlo)
return lo
MyPaintApp().run()
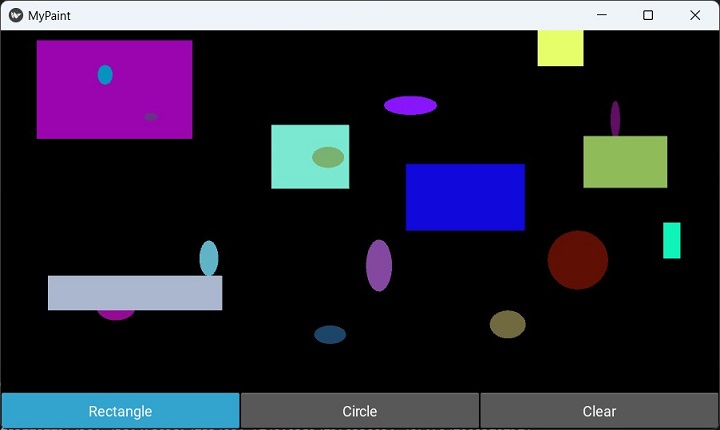
输出
运行上述代码。选择要绘制的形状。将鼠标从左上角拖到右下角。矩形/圆形在不同位置以随机颜色绘制。

单击清除按钮清除画布上的绘图。
0 人点赞过