Kivy - 浮动布局
创建于 2024-12-03 /
46
字体:
[默认]
[大]
[更大]
在 Kivy 中,FloatLayout 让您完全控制小部件的放置。它对小部件的定位和大小没有任何限制。FloatLayout 尊重其子项的"pos_hint"和"size_hint"属性。
FloatLayout 类在"kivy.uix.floatlayout"模块中定义。
from kivy.uix.floatlayout import FloatLayout layout = FloatLayout(**kwargs)
您可以使用 size 参数指定布局大小。它是宽度和高度的元组(以像素为单位)。
layout = FloatLayout(size=(300, 300))
当使用 add_widget() 方法将小部件放置在 FloatLayout 对象中时,将采用与布局相同的大小。
您可以指定"size_hint"、"pos_hint"、"pos"和"size"属性来定义小部件在 FloatLayout 中的大小和位置。
button = Button( text='TutorialsPoint', size_hint=(.4, .3), pos=(100, 100))
这将在 100,100 坐标处(从左下角测量)放置一个按钮,其大小为布局宽度的 40%,布局高度的 30%。
FloatLayout 支持从 Widget 类继承的两种主要方法:add_widget() 和 remove_widget()。
FloatLayout 的基本用法如下所示 −
class FloatApp(App):
def build(self):
flo = FloatLayout()
l1 = Label(text="TutorialsPoint")
flo.add_widget(l1)
return flo
您还可以使用"kv"文件来填充应用程序窗口,如下所示 −
FloatLayout:
Label:
text : 'TutorialsPoint'
示例
让我们设计一个包含三个标签、三个文本输入框(其中一个是多行文本框)和一个提交按钮的表单。
为此目的使用了一个 FloatLayout 对象。标签放置在 x 坐标值为 200 px 的位置,文本框放置在 x 坐标值为 400 px 的位置。标签和文本框的宽度为布局的 10%。单个按钮水平放置在中心。
from kivy.app import App
from kivy.uix.label import Label
from kivy.uix.button import Button
from kivy.uix.textinput import TextInput
from kivy.uix.floatlayout import FloatLayout
from kivy.graphics import Color, Rectangle
from kivy.core.window import Window
Window.size = (720,350)
class FloatApp(App):
def build(self):
flo = FloatLayout()
l1 = Label(
text="Name", size_hint=(.2, .1),
pos=(200, 350), color = [1,1,1,1]
)
with l1.canvas:
Color(0, 1, 0, 0.25)
Rectangle(pos=l1.pos, size=(350, 50))
flo.add_widget(l1)
t1 = TextInput(size_hint=(.4, .1), pos=(400, 350))
flo.add_widget(t1)
l2 = Label(
text="Address", size_hint=(.2, .1),
pos=(200, 250),color = [1,1,1,1]
)
with l2.canvas:
Color(0, 1, 0, 0.25)
Rectangle(pos=l2.pos, size=(350, 50))
flo.add_widget(l2)
t2 = TextInput(
multiline=True, size_hint=(.4, .1), pos=(400, 250)
)
flo.add_widget(t2)
l3 = Label(
text="College", size_hint=(.2, .1),
pos=(200, 150), color = [1,1,1,1]
)
with l3.canvas:
Color(0, 1, 0, 0.25)
Rectangle(pos=l3.pos, size=(350, 50))
flo.add_widget(l3)
t3 = TextInput(size_hint=(.4, .1), pos=(400, 150))
flo.add_widget(t3)
b1 = Button(
text='Submit', size_hint = (.2, .1),
pos_hint = {'center_x':.5, 'center_y':.09}
)
flo.add_widget(b1)
return flo
FloatApp().run()
输出
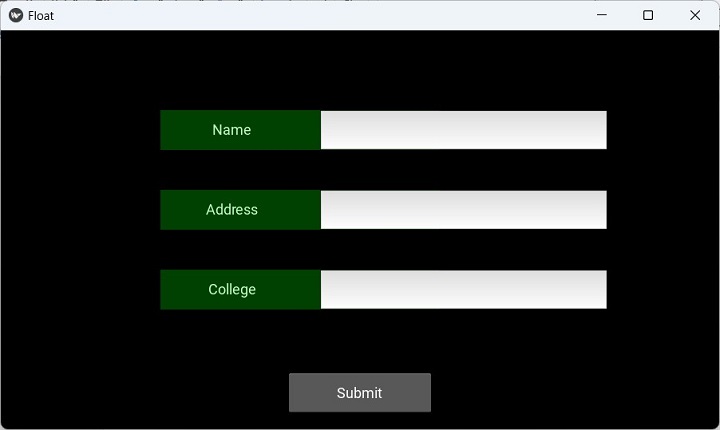
运行此代码时,它将生成一个类似这样的输出窗口 −

请注意,通过在标签画布上绘制具有 RGBA 颜色值 (0, 1, 0, 0.25) 的矩形,标签将获得背景颜色。
如果您希望使用"kv"文件而不是在 build() 方法中设计 UI,这里是"kv"语言脚本 −
FloatLayout:
Label:
id:l1
text:"Name"
size_hint:(.2, .1)
pos:(200, 350)
color : [1,1,1,1]
canvas:
Color :
rgba: 0, 1, 0, 0.25
Rectangle:
pos:self.pos
size : (350, 50)
Label:
id:l2
text:"Address"
size_hint:(.2, .1)
pos:(200, 250)
color : [1,1,1,1]
canvas:
Color :
rgba: 0, 1, 0, 0.25
Rectangle:
pos:self.pos
size : (350, 50)
Label:
id:l3
text:"College"
size_hint:(.2, .1)
pos:(200, 150)
color : [1,1,1,1]
canvas:
Color :
rgba: 0, 1, 0, 0.25
Rectangle:
pos:self.pos
size : (350, 50)
TextInput:
id:t1
size_hint:(.4, .1)
pos:(400, 350)
TextInput:
id:t2
multiline:True
size_hint:(.4, .1)
pos:(400, 250)
TextInput:
id:t3
size_hint:(.4, .1)
pos:(400, 150)
Button:
id:b1
text:'Submit'
size_hint : (.2, .1)
pos_hint : {'center_x':.5, 'center_y':.09}
0 人点赞过