Kivy - 视频播放器
Kivy 库中的 VideoPlayer 小部件是一个随时可用的控件,用于播放视频文件并控制其播放和声音。它是一个预定义的布局,带有播放区域和用于播放/停止和暂停/恢复播放的按钮。它还有一个搜索栏,可以使用它将播放位置移动到所需的位置。
VideoPlayer 类在"kivy.uix.videoplayer"模块中定义。
from kivy.uix.videoplayer import VideoPlayer player = VideoPlayer(**kwargs)
您需要将 VideoPlayer 对象的 source 属性分配给表示要播放的视频文件的字符串。 Kivy 支持不同的视频格式,包括"mp4"、"avi"和"mpg"。
要开始播放视频,您应该将 state 属性设置为"play"
from kivy.uix.videoplayer import VideoPlayer player = VideoPlayer(source = "test.mp4") player.state = 'play'
Kivy 的 VideoPlayer 的一个重要功能是它能够在视频中的特定位置和一定持续时间内显示文本注释。注释在扩展名为".jsa"的文件中提供,并且与视频文件的名称相同。
.jsa 文件是一种基于 JSON 的文件格式。它包含注释的起始位置、在屏幕上显示的持续时间(以秒为单位)和注释文本的值。
[
{"start": 0, "duration": 2,
"text": "Introduction"},
{"start": 10, "duration": 5,
"text": "Hello World"},
]
要使视频循环播放,请将 eos 选项设置为 loop −
options={'eos': 'loop'}
VideoPlayer 类定义以下属性 −
source − 要读取的视频的来源。source 是一个 StringProperty,表示要播放的视频文件的路径
state − 一个字符串,表示是否播放、暂停或停止视频。state 是一个 OptionProperty,默认为"stop"。
allow_fullscreen − 默认情况下,您可以双击视频使其全屏显示。将此属性设置为 False 可防止此行为。
position − 视频的位置介于 0 和持续时间之间。位置默认为 -1,并设置为视频加载时的实际位置。
seek(percent, precise=True) − 将位置更改为持续时间的百分比(严格地说是比例)。百分比值应为浮点数或整数,介于 0-1 之间。precise 参数是布尔值,默认为 True,精确搜索速度较慢,但会搜索到所请求的准确百分比。
thumbnail − 要显示的视频的缩略图。如果为 None,VideoPlayer 将尝试从源 + '.png' 中找到缩略图。
volume − 视频的音量在 0-1 范围内。 1 表示最大音量,0 表示静音。
annotation − VideoPlayer 使用 VideoPlayerAnnotation 对象根据 JSA 文件中存储的 JSON 数据构造注释。
JSA 文件中允许使用以下键 −
start − 注释显示的位置
duration − 注释标签在播放器窗口上显示的时间。
text − 要显示为注释的文本。
bgcolor − [r, g, b, a] - 文本框的背景颜色
bgsource − 'filename' - 用于背景文本框的背景图像
border − (n, e, s, w) - 用于背景图像的边框
示例
以下代码在应用程序窗口上呈现视频播放器小部件 −
from kivy.app import App
from kivy.uix.videoplayer import VideoPlayer
from kivy.core.window import Window
Window.size = (720, 350)
class MainApp(App):
title = "Simple Video"
def build(self):
player = VideoPlayer(
source="video.mp4",
size_hint=(0.8, 0.8),
options={'fit_mode': 'contain'}
)
player.state = 'play'
player.options = {'eos': 'loop'}
player.allow_stretch = True
return player
MainApp().run()
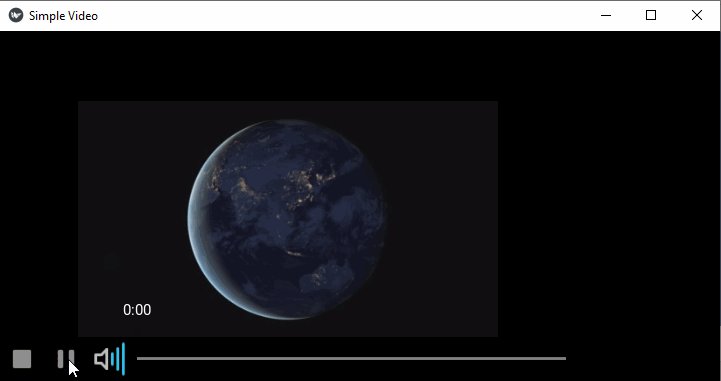
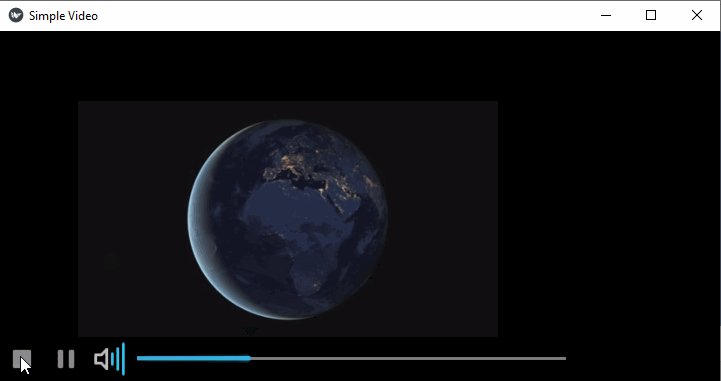
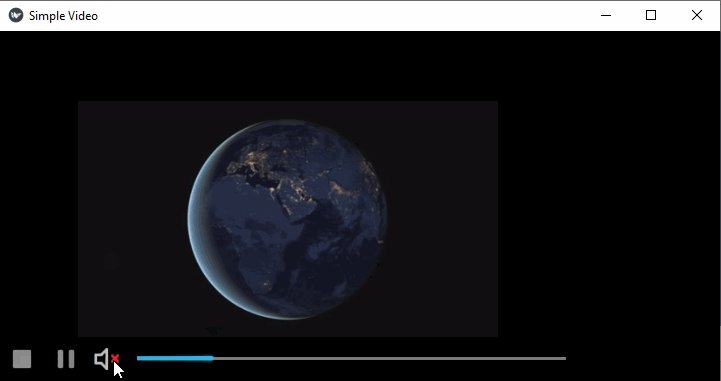
输出
运行代码并检查输出 −