Kivy - 按钮大小
创建于 2024-12-03 /
51
字体:
[默认]
[大]
[更大]
Kivy 应用程序用户界面上的小部件应具有适当的大小,这一点很重要。与位置属性一样,按钮(就此而言,任何小部件)的大小属性由其所在的布局控制。
按钮大小可以通过两个属性"size"和"size_hint"配置。"kivy.uix.button.Button"类从 Widget 类继承了这些属性。
按钮的"size_hint"属性是其父布局用来决定大小的值的元组。它定义相对于布局大小的大小,而不是绝对大小。例如 −
btn.size_hint = (w, h)
参数"w"和"h"均指定为 0 到 1 范围内的浮点数。例如,0.5 表示 50%,1 表示 100%。
# 此按钮的宽度和高度与父布局相同 btn.size_hint=(1,1) # 此按钮的宽度将是容器宽度的一半 btn.size_hint=(0.5, 1) # 此按钮的宽度和高度将是布局的 20% btn.size_hint=(.2,.2)
另一方面,"size"属性分配按钮的宽度和高度绝对术语,以像素为单位表示。
btn.size=(200,100)
但是,要使按钮具有绝对大小,您必须要求 Kivy 布局忽略大小提示。如果您不想对宽度或高度使用 size_hint,请将值设置为 None。换句话说,您必须在以绝对测量值分配大小之前设置"size_hint=(None, None)"。
您还可以使用"size_hint_x"和"size_hint_y"属性分别设置宽度或高度的大小提示。
假设您想制作一个宽度为 250px 且高度为父级高度的 30% 的按钮
btn.size_hint_x = None btn.size_hint_y= 0.3 widget.width = 250
这些属性也可以在 Button 构造函数参数中设置 −
btn = Button(text="Hi there!", size_hint=(None, 0.3), width=250)
示例
以下程序将各种按钮放置在应用程序窗口的 FloatLayout 中,并使用 size_hint、size、pos_hint 和 pos 属性的不同组合 −
from kivy.app import App
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.button import Button
from kivy.core.window import Window
Window.size = (720,400)
class DemoApp(App):
def build(self):
f = FloatLayout()
b1 = Button(text="B1", size_hint=(None, None))
f.add_widget(b1)
b2 = Button(text="B2", size_hint=(1, None), height=20)
f.add_widget(b2)
b3 = Button(text="B3", size_hint=(None, None), pos=(0, 100), size=(400, 100))
f.add_widget(b3)
b4 = Button(text='B4', size_hint=(None,.3), width=50, pos_hint={'x':.6, 'y':.2} )
f.add_widget(b4)
b5 = Button(text='B5', size_hint=(None,.9), width=50, pos_hint={'x':.5, 'y':.5} )
f.add_widget(b5)
return f
if __name__ == '__main__':
DemoApp().run()
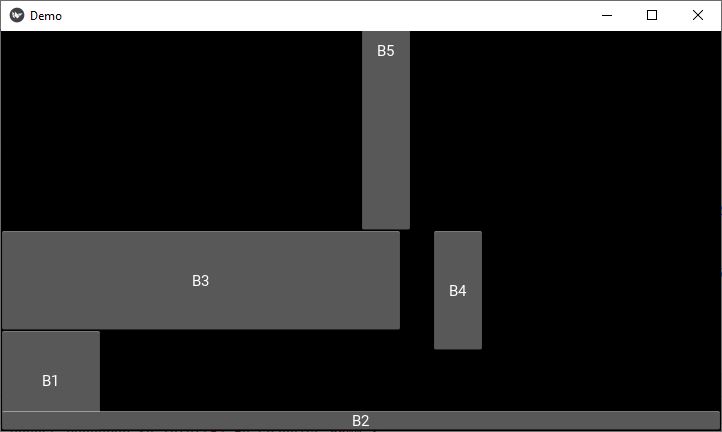
输出
运行此代码时,您将获得以下输出窗口−

0 人点赞过