Kivy - 按钮颜色
在任何 GUI 应用程序中,按钮都是一个重要组件。其主要功能是响应点击事件并调用回调。要设计有吸引力的 GUI,应适当选择按钮颜色。您可以通过指定按钮标题的颜色、正常状态和禁用状态下的背景颜色来配置按钮。
在 Kivy 中,Button 类定义了以下与颜色相关的属性 −
- color
- background_color
- disabled_color
- outline_color
- disabled_outline_color
color 属性
Button 类从 Label 类继承了此属性,因为 Button 是一个响应点击相关事件的标签。 color 属性定义按钮文本或按钮标题的颜色。
由于 color 属于 ColorProperty 类型,因此必须以 (r,g,b,a) 格式指定。颜色取值介于"0"到"1"之间。"a"组件表示透明度。对于按钮,颜色默认为 [1, 1, 1, 1]。
background_color 属性
这充当纹理颜色的乘数。默认纹理为灰色,因此只需设置背景颜色即可获得较暗的结果。按钮的背景颜色是 ColorProperty,格式为 (r, g, b, a),默认值为 [1,1,1,1]。
disabled_color 属性
此属性继承自 Label 类。它定义按钮文本或标题禁用时的颜色。它是一个 ColorProperty,默认为 [1,1,1,3]
outline_color 属性
从 Label 类继承,此属性配置文本轮廓的颜色。请注意,这需要 SDL2 文本提供程序。此属性属于 ColorProperty 类型,其默认值为 [0,0,0,1]
disabled_outline_color 属性
此属性定义小部件禁用时文本轮廓的颜色,格式为 (r, g, b)。它从 Label 类继承。此功能需要 SDL2 文本提供程序。disabled_outline_color 是一个 ColorProperty,默认为 [0, 0, 0]。
示例 1
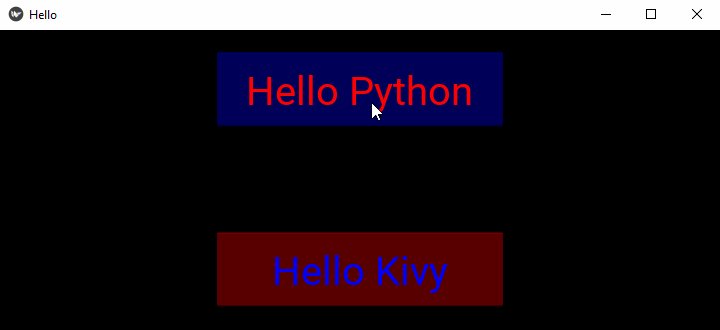
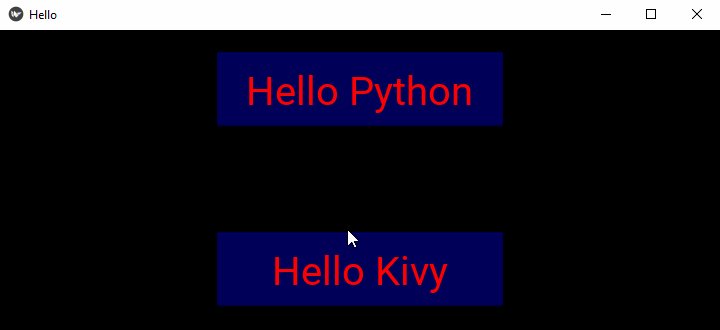
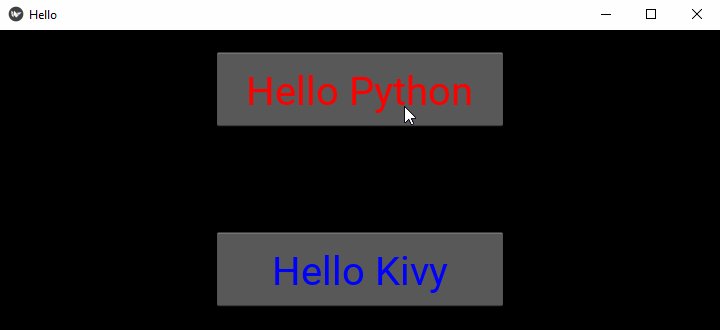
让我们演示如何使用 color 和 disabled_color 属性。在下面的示例中,我们在 floatlayout 中放置了两个按钮。它们使用不同的 color 和 disabled_color 属性进行实例化。单击时,文本颜色会发生变化。
from kivy.app import App
from kivy.uix.button import Button
from kivy.config import Config
from kivy.uix.floatlayout import FloatLayout
# Configuration
Config.set('graphics', 'width', '720')
Config.set('graphics', 'height', '300')
Config.set('graphics', 'resizable', '1')
class HelloApp(App):
def on_button_press(self, instance):
instance.disabled = True
def build(self):
flo = FloatLayout()
btn1 = Button(text= 'Hello Python', color= [1,0,0,1],
disabled_color = [0,0,1,1],
font_size= 40, size_hint= (.4, .25),
pos_hint= {'center_x':.5, 'center_y':.8})
btn1.bind(on_press = self.on_button_press)
btn2 = Button(text= 'Hello Kivy', color= [0,0,1,1],
disabled_color = [1,0,0,1],
font_size= 40, size_hint= (.4, .25),
pos_hint= {'center_x':.5, 'center_y':.2})
flo.add_widget(btn1)
btn2.bind(on_press = self.on_button_press)
flo.add_widget(btn2)
return flo
if __name__ == '__main__':
HelloApp().run()
输出
最初,两个按钮都已启用。当您按下按钮时,它们将被禁用(它们无法接收"on_press"事件),并且文本颜色会根据配置发生变化。

示例 2
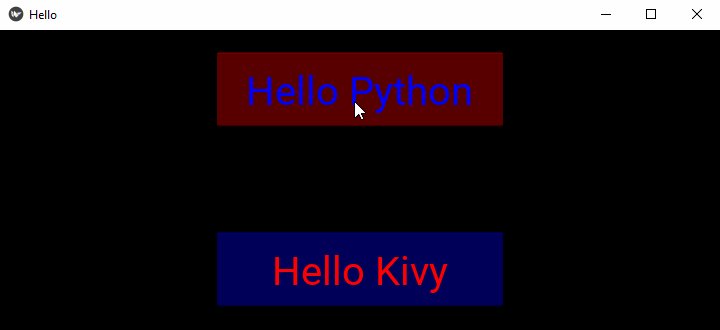
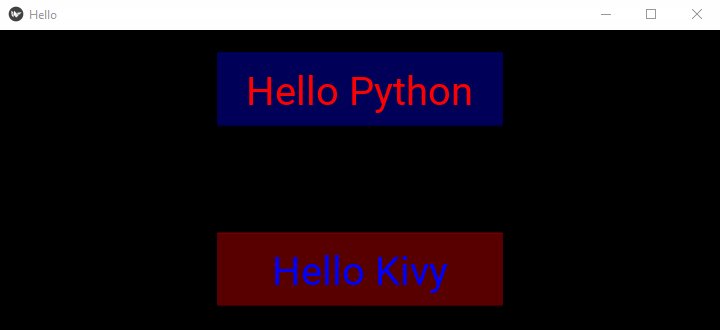
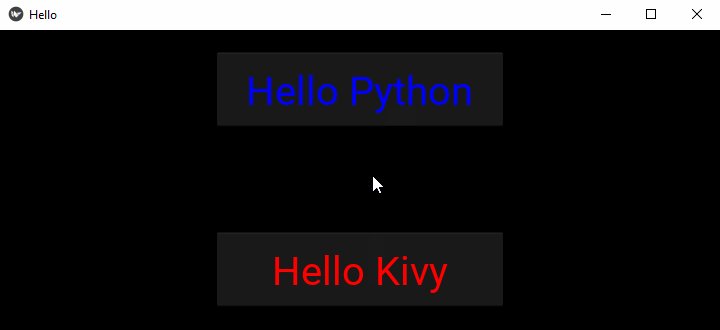
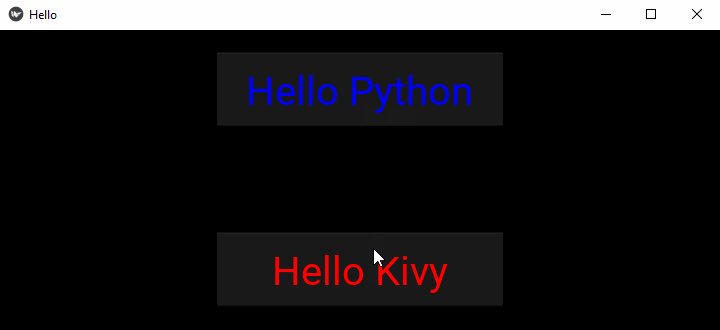
在下面的程序中,单击任何按钮时,其文本颜色和背景颜色都会互换。
from kivy.app import App
from kivy.uix.button import Button
from kivy.config import Config
from kivy.uix.floatlayout import FloatLayout
# Configuration
Config.set('graphics', 'width', '720')
Config.set('graphics', 'height', '300')
Config.set('graphics', 'resizable', '1')
class HelloApp(App):
def on_button_press(self, instance):
print("change color")
instance.background_color, instance.color = instance.color, instance.background_color
def build(self):
flo = FloatLayout()
self.btn1 = Button(text='Hello Python',
color=[1, 0, 0, 1],
background_color=[0, 0, 1, 1],
font_size=40, size_hint=(.4, .25),
pos_hint={'center_x': .5, 'center_y': .8})
self.btn2 = Button(text='Hello Kivy',
color=[0, 0, 1, 1],
background_color=[1, 0, 0, 1],
font_size=40, size_hint=(.4, .25),
pos_hint={'center_x': .5, 'center_y': .2})
flo.add_widget(self.btn1)
self.btn1.bind(on_press=self.on_button_press)
self.btn2.bind(on_press=self.on_button_press)
flo.add_widget(self.btn2)
return flo
if __name__ == '__main__':
HelloApp().run()
输出
当您单击两个按钮中的任何一个时,它们的颜色会互换,如下所示 −