Kivy - 线条
在 Kivy 库中,"Line"是"kivy.graphics"模块中的一个重要顶点指令。在 Kivy 中,所有绘图都在与任何可用小部件相关联的 Canvas 上完成。Line 指令绘制一条线或一系列线以及其他形状,如矩形、椭圆、贝塞尔等。
必须注意,Kivy 绘图指令并不自动相对于小部件的位置或大小。相反,所有小部件的画布共享一个公共坐标空间。
Line 函数需要一个数值列表。数字的解释取决于此列表所分配到的参数。List 函数的参数是点、矩形、椭圆、贝塞尔等。
绘制矩形
语法
您可以使用以下语法使用 Line 函数绘制矩形 −
with self.canvas: Line(rectangle=[x, y, w, h], width)
此处,"x"和"y"代表矩形的左下角位置,"w"和"h"代表宽度和高度。该线自动闭合。
您还可以使用 rounded_rectangle 属性来构建具有圆角的矩形。参数必须是以下形式之一的元组 −
(x, y, width, height, corner_radius)
(x, y, width, height, corner_radius,resolution)
(x, y, width, height, corner_radius1, corner_radius2, corner_radius3, corner_radius4)
(x, y, width, height, corner_radius1, corner_radius2, corner_radius3, corner_radius4,resolution)
示例
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.graphics import *
from kivy.core.window import Window
Window.size = (720,300)
class drawRectangle(App):
def build(self):
widget = Widget()
with widget.canvas:
Color(1, 0, 1, 1)
Line(
rectangle=(50, 50, 300, 200),
width=3
)
Line(rounded_rectangle=(500, 200, 300, 200, 20, 20, 20, 20))
return widget
drawRectangle().run()
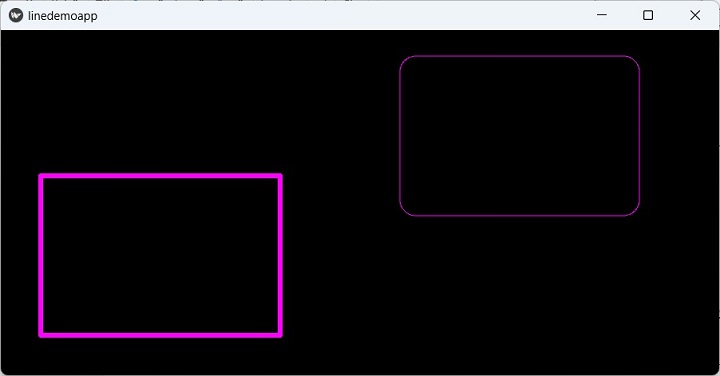
输出
它将产生以下输出窗口 −

绘制椭圆
您需要为 Line 指令的椭圆属性分配一个数值列表。椭圆参数的值必须是以下元组
(x, y, width, height, angle_start, angle_end, periods)
其中,
"x"和"y"代表椭圆的左下角
"width"和"height"代表椭圆的大小。如果这两个值相同,结果将是一个圆
"angle_start"和"angle_end"以度为单位。默认值为 0 和 360。
"segments"是椭圆的精度。您可以使用此属性创建具有 3 条或更多边的多边形。小于 3 的值将不会显示。
示例
在下面的代码中,Line 指令用于使用不同的参数绘制椭圆 −
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.graphics import *
from kivy.core.window import Window
Window.size = (720,400)
class drawEllipse(App):
def build(self):
widget = Widget()
with widget.canvas:
Color(0.5, .2, 0.4, 1)
Line(ellipse=(500, 70, 200, 200), width=4)
Line(ellipse=(100, 200, 100, 200), width=4)
Color(.2, .8, 0, 1)
Line(ellipse=(200, 100, 200, 100), width=4)
Line(ellipse=(500, 300, 250, 90, 45, 270), width=3)
Color(.1, .8, .3, 1)
Line(ellipse=(200, 400, 200, 80, 180, 420, 30), width=5)
return widget
drawEllipse().run()
输出

绘制贝塞尔曲线
贝塞尔曲线由一些控制点加权,我们将其包含在指令中。Line() 函数接受贝塞尔参数,该参数将传递一组 (x,y) 坐标对。参数必须是 2n 个元素的列表,"n"是点的数量。
with self.canvas: Line(bezier=[x1, y1, x2, y2, x5, y3], width)
请注意,Line 指令函数的 points 参数也接收一组类似的 2n 个元素。points 属性在连续的点之间绘制一条线。
with self.canvas: Line(points=[x1, y1, x2, y2, x5, y3], width)
Line 指令的 point 参数仅绘制与每个 x-y 坐标对相对应的点,而不绘制连接它们的任何线。
with self.canvas: Line(point=[x1, y1, x2, y2, x5, y3], width)
示例
以下代码使用同一组"x"和坐标对仅绘制点、线和贝塞尔线 −
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.graphics import *
from kivy.core.window import Window
Window.size = (720, 400)
class drawBezier(App):
def build(self):
widget = Widget()
with widget.canvas:
Color(0, 1, 1, 1)
Bezier(
points=[700, 400, 450, 300, 300, 350, 350, 200, 200, 100, 150, 10],
segments=20
)
Color(1, 1, 0, 1)
Point(
points=[700, 400, 450, 300, 300, 350, 350, 200, 200, 100, 150, 10],
pointsize=5
)
Color(.1, .1, .8)
Line(
points=[700, 400, 450, 300, 300, 350, 350, 200, 200, 100, 150, 10],
pointsize=3
)
return widget
drawBezier().run()
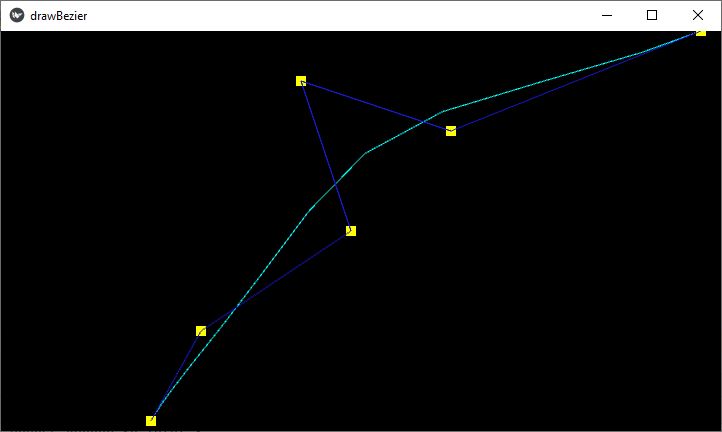
输出
运行此代码时,它将生成一个输出窗口,如下所示 −

请注意,Kivy 提供了另一组顶点指令,使用矩形、椭圆形、贝塞尔指令来绘制这些形状。这些与 Line 指令的矩形、椭圆形和贝塞尔参数不同。
请注意指令本身和参数(椭圆指令与 Line 指令的椭圆形参数)的首字母大写。Line 函数无需重新计算点即可绘制形状。