Kivy - 语言
本章介绍了 Kivy 设计语言的重要功能、语法和用法。Kivy 语言(也称为"kv"语言)主要描述 Kivy 应用程序的用户界面。它类似于 Qt 的 QML。"kv"语言中的规则定义类似于 CSS 规则。
目的
Kivy 应用程序中小部件的布局和放置被编码到 Kivy 的 App 类的 build() 方法中。对于具有更简单用户界面的应用程序,这可能效果很好。但是,随着布局设计的复杂性不断增加,它很快就会变得过于冗长且难以维护。因此,需要将应用程序的设计部分与处理逻辑分开。"kv"语言有助于实现这种关注点分离。
使用"kv"语言脚本,您可以以声明的方式创建小部件树,并以更自然的方式将小部件属性绑定到回调。以编程方式设计界面的缺点之一是,在应用程序执行之前无法查看外观。另一方面,kviewer 实用程序提供了小部件设计和放置的交互式视图,而无需在应用程序中加载脚本。
加载"kv"脚本
一旦小部件的设计完成,它就会加载到 App 类中。这可以通过两种方式完成。
使用命名约定
使用".kv"扩展名保存"kv"脚本,其名称与 App 类的名称相对应。如果 App 类名称以 app 关键字结尾,则必须省略它。例如,如果 App 类命名为 DemoApp,如下所示,
Class DemoApp(App): ... ...
然后,kv 文件应命名为 demo.kv。Kivy 会自动将设计加载到 App 类的 build() 方法中。如果 kv 文件定义了根 Widget,它将附加到 App 的根属性并用作应用程序小部件树的基础。
使用 Builder 类
如果"kv"文件的名称不符合上述约定,则可以使用 Loader 类的 load_file() 方法将脚本加载到应用程序中,该方法在"kivy.lang"模块中可用。
from kivy.app import App
from kivy.lang import Builder
Builder.load_file('mykv.kv')
MydemoApp(App):
def build(self):
pass
MydemoApp().run()
您还可以将整个"kv"语言脚本作为字符串嵌入到 Python 代码中,并使用 Builder.load_string() 方法将其加载到 App 类中。
from kivy.app import App
from kivy.lang import Builder
kv="""
#kv script goes here
"""
MydemoApp(App):
def build(self):
Builder.load_string(kv)
MydemoApp().run()
"kv"语言具有以下重要元素 −
规则 − "kv"中的规则类似于 CSS 规则。它适用于特定小部件或继承指定小部件类的类。"kv"规则可以指定交互行为,或使用它们添加它们适用的小部件的图形表示。
根小部件 − 您可以使用该语言创建整个用户界面。"kv"文件最多只能包含一个根小部件。
动态类 − 动态类允许您即时创建新的小部件和规则,而无需任何 Python 声明。
kv 脚本描述小部件的内容。您可以有一个根规则和任意数量的类或模板规则。根规则通过声明根小部件的类来声明,不带任何缩进,后跟":"符号。它设置 App 实例的根属性。
小部件:
要声明类规则,请将小部件类的名称放在"< >"之间,后跟":"符号。它定义该类的任何实例的外观和行为 −
<MyWidget>:
Kv 语言规则使用缩进进行分隔,与 Python 源代码相同。要记住的经验法则是,使用尖括号时,它是一个规则,没有尖括号时,它就是一个根小部件。
示意图−
<MyClass>:
prop1: value1
prop2: value2
canvas:
CanvasInstruction1:
canvasprop1: value1
CanvasInstruction2:
canvasprop2: value2
AnotherClass:
prop3: value1
"kv"语言有三个特定关键字 −
self − 始终引用当前小部件。
Button: text: 'My state is %s' % self.state
root − 引用当前规则中的基本小部件,代表规则的根小部件(规则的第一个实例) −
<MyWidget>:
custom: 'Hello world'
Button:
text: root.custom
app − 始终指的是应用程序的实例。
Label: text: app.name
Kivy 应用程序窗口只能包含一个小部件作为其根对象。但是,如果您需要使用多个控件组成应用程序界面,则必须使用布局小部件,并在其中放置多个 UX 小部件,然后将布局作为应用程序窗口上的根小部件。
以下"kv"文件脚本定义了一个网格布局,然后可以将其与 App 类一起使用 −
GridLayout:
cols:1
Label:
text:'Hello'
font_size:100
color:(1,0,0,1)
Button:
text='Ok'
font_size:100
在上述情况下,Label 小部件和 Button 被放置在单列 GridLayout 中。但是,无法从 Python 代码中访问对象及其属性。要做到这一点,请在"kv"脚本中定义 id 属性。
GridLayout:
cols:1
Label:
id:l1
text:'Hello'
font_size:60
color:(1,0,0,1)
Button:
id:b1
text='Ok'
font_size:60
当此布局加载到 build() 方法中时,App 类可以通过此 id 访问小部件属性。它有一个 ids 属性,它是一个带有 id:value 键值对的字典。
print (self.ids.l1.text)
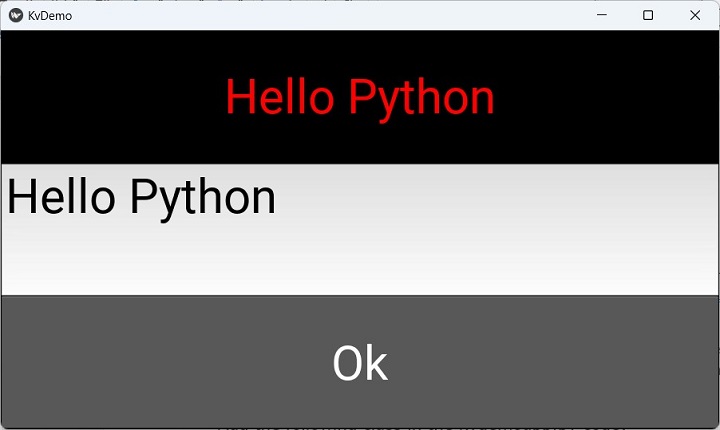
让我们从以下 kv 脚本开始,它由网格布局中的标签和按钮组成。
GridLayout:
cols:1
Label:
text:'Hello'
font_size:60
color:(1,0,0,1)
TextInput:
text:'Hello'
font_size:60
Button:
text:'Ok'
font_size:60
Kivy 应用程序代码加载上述"kvdemo.kv"脚本 −
from kivy.app import App
from kivy.core.window import Window
Window.size = (720,400)
class KvDemoApp(App):
def build(self):
pass
KvDemoApp().run()
让我们在 Kivy 应用程序中添加一个事件处理程序。为了访问小部件属性,我们为标签、文本输入和按钮定义 id 属性。我们在"kv"脚本中定义一个类规则,并将 MyWidget 放在顶部的尖括号中。
<MyWidget>:
cols:1
size:root.size
Label:
id:l1
text:'Hello'
font_size:60
color:(1,0,0,1)
TextInput:
id:t1
text:'Hello'
font_size:60
Button:
id:b1
text:'Ok'
font_size:60
on_press:root.callback(*args)
请注意,按钮的 on_press 属性已绑定到我们将在根类(即 MyWidget 类)中编写的回调 () 方法。
MyWidget 类继承了 GridLayout 小部件。在该类内部,提供了一个回调 () 方法。当按下按钮时,它会将标签标题更新为文本框中输入的文本。
在"kvdemoapp.py"代码中添加以下类 −
from kivy.uix.gridlayout import GridLayout
class MyWidget(GridLayout):
def callback(self, *args):
print ("hello")
self.ids.l1.text=self.ids.t1.text
运行程序后,在文本框中输入一些文本,然后按下按钮。标签上的文本将相应更改。

我们还可以仅在"kv"脚本中提供整个逻辑。我们不需要在 Python 类中定义回调。在"kv"代码中使用标签和文本输入的 id 属性。
<MyWidget>:
cols:1
size:root.size
Label:
id:l1
text:'Hello'
font_size:60
color:(1,0,0,1)
TextInput:
id:t1
text:'Hello'
font_size:60
Button:
id:b1
text:'Ok'
font_size:60
on_press: l1.text=t1.text
这里,on_press事件将标签(id为l1)的文本设置为id为"t1"的文本框中的文本。在Python代码方面,MyWidget类只会有一个pass语句。
由此可见,使用"kv"设计语言使得应用程序开发非常方便,因为编程部分和设计部分是分离的。