Kivy - 气泡
Kivy 框架包含一个 Bubble 小部件,它充当一个小的弹出菜单,其内容的任一侧都有一个箭头。箭头的方向可以根据需要配置。您可以通过设置"arrow_pos"属性的相对位置来放置它。
气泡的内容放置在"BubbleContent"对象中,它是 BoxLayout 的子类。可以水平或垂直放置一个或多个 BubbleButton。尽管建议使用 BubbleButtons,但您可以在气泡的内容中添加任何小部件。

类 Bubble、BubbleContent 和 BubbleButton 在 kivy.uix.bubble 模块中定义。
from from kivy.uix.bubble import Bubble
Bubble 类的以下属性有助于自定义气泡菜单的外观和行为 −
arrow_color − 箭头颜色,格式为 (r, g, b, a)。要使用它,您必须先设置 arrow_image,默认为 [1, 1, 1, 1]。
arrow_image − 指向气泡的箭头图像。
arrow_margin − 自动计算箭头小部件在 x 和 y 方向上占据的像素边距。
arrow_pos − 根据预定义值之一指定箭头的位置:left_top、left_mid、left_bottom top_left、top_mid、top_right right_top、right_mid、right_bottom bottom_left、bottom_mid、bottom_right。默认值为"bottom_mid"。
content −这是保存气泡主要内容的对象。
show_arrow − 表示是否显示箭头。默认值为 True。
BubbleButton − 用于 BubbleContent 小部件的按钮。您可以使用"普通"按钮来代替它,但除非更改背景,否则它可能看起来不错。
BubbleContent − 可用作气泡内容小部件的样式化 BoxLayout。
以下示意图"kv"语言脚本用于构建一个简单的 Bubble 对象 −
Bubble:
BubbleContent:
BubbleButton:
text: 'Button 1'
BubbleButton:
text: 'Button 2'
就像普通按钮一样,我们可以将 BubbleButton 绑定到其"on_press"事件的回调。
示例
执行以下代码时,它会显示一个普通按钮。单击后,会弹出一个带有三个 BubbleButton 的 Bubble 菜单。每个 BubbleButton 都会调用一个 pressed() 回调方法,该方法读取按钮的标题并将其打印在控制台上。
我们使用以下"kv"语言脚本来组装 Bubble 菜单。已定义一个名为"Choices"的类,它是"kivy.uix.bubble.Bubble"类的子类。
class Choices(Bubble):
def pressed(self, obj):
print ("I like ", obj.text)
self.clear_widgets()
该类具有 pressed() 实例方法,由每个 BubbleButton 调用。
这是"kv"脚本 −
<Choices>
size_hint: (None, None)
size: (300, 150)
pos_hint: {'center_x': .5, 'y': .6}
canvas:
Color:
rgb: (1,0,0)
Rectangle:
pos:self.pos
size:self.size
BubbleContent:
BubbleButton:
text: 'Cricket'
size_hint_y: 1
on_press:root.pressed(self)
BubbleButton:
text: 'Tennis'
size_hint_y: 1
on_press:root.pressed(self)
BubbleButton:
text: 'Hockey'
size_hint_y: 1
on_press:root.pressed(self)
BoxLayout 小部件充当主应用程序窗口的根小部件,由一个按钮和一个标签组成。"on_press"事件调用弹出气泡的"show_bubble()"方法。
class BubbleTest(FloatLayout):
def __init__(self, **temp):
super(BubbleTestApp, self).__init__(**temp)
self.bubble_button = Button(
text ='Your favourite Sport',
pos_hint={'center_x':.5, 'center_y':.5},
size_hint=(.3, .1),size=(300, 100)
)
self.bubble_button.bind(on_release = self.show_bubble)
self.add_widget(self.bubble_button)
def show_bubble(self, *arg):
self.obj_bub = Choices()
self.add_widget(self.obj_bub)
驱动程序App类代码如下 −
from kivy.app import App
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.button import Button
from kivy.uix.label import Label
from kivy.uix.bubble import Bubble
from kivy.properties import ObjectProperty
from kivy.core.window import Window
Window.size = (720,400)
class MybubbleApp(App):
def build(self):
return BubbleTest()
MybubbleApp().run()
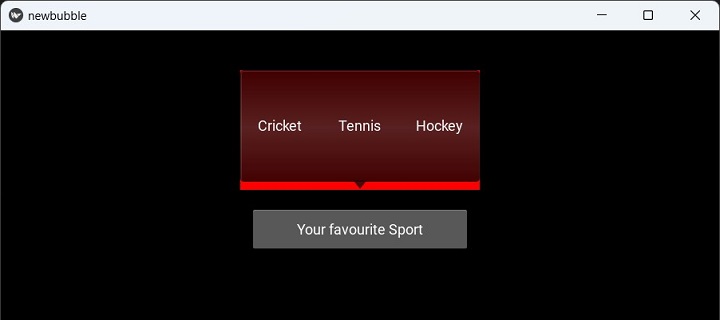
输出
应用程序在主窗口的中心显示一个按钮。单击后,您应该会看到其上方的气泡菜单。

每次单击气泡中的任何选项时,控制台都会显示结果并隐藏气泡。
I like Tennis I like Hockey