Kivy - 图片按钮
Kivy 库没有现成的图像按钮小部件。它有一个普通的按钮和一个 ToggleButton 小部件。当然,您可以在正常状态或禁用状态下使用图像文件作为背景 −
background_disabled_down − 按钮的背景图像是一个 StringProperty,一个包含图像文件路径的字符串,用于按钮被禁用和按下时的默认图形表示。
background_disabled_normal − 按钮的背景图像也是一个图像路径,用于按钮被禁用且未按下时的默认图形表示。
background_down −按下按钮时,按钮的背景图像用作默认图形表示。
background_normal −按钮的背景图像用作未按下按钮时的默认图形表示。
例如,您可以使用 −
B1 = Button(background_normal='images/play.png')
但是,要使图像小部件用作可点击按钮,您需要定义一个基于 ButtonBehavior mixin 和 Image 类的自定义类并覆盖 on_press() 方法。
ButtonBehavior
在 Kivy 中,"kivy.uix.behaviors"模块定义了行为 mixin,也称为"可重用类",可为小部件提供附加功能。
要将图像用作按钮,我们定义一个自定义类来扩展 ButtonBehavior,使其响应 on_press 或 on_touch 等事件,以便图像本身可以充当按钮。
我们使用 Kivy 的 Image 对象在 Kivy 窗口上显示图像。但是,为了向其添加类似按钮的行为,我们首先定义一个名为"imgbtn"的自定义类,该类扩展了 Image 以及 ButtonBehavior 类。
Image 类的 source 属性被分配了一个字符串,它是图像文件的路径。然后我们覆盖 on_press() 方法。
class imgbtn(ButtonBehavior, Image):
def __init__(self, **kwargs):
super(imgbtn, self).__init__(**kwargs)
def on_press(self):
print("Button pressed", self.source)
ImgBtnApp.l1.text=self.source
示例
让我们实现这个概念,将四幅图像放入应用布局中并将它们绑定到回调。首先定义用于为图像提供按钮式功能的类,如下所示−
class imgbtn(ButtonBehavior, Image):
def __init__(self, **kwargs):
super(imgbtn, self).__init__(**kwargs)
def on_press(self):
ImgBtnApp.l1.text=self.source
我们现在将在应用程序布局上使用此类的对象来显示图像,它们将引发 on_press 事件。单击图像的源属性将作为其文本显示在标签上。
from kivy.app import App
from kivy.graphics import *
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.gridlayout import GridLayout
from kivy.uix.button import Button
from kivy.uix.label import Label
from kivy.uix.image import Image
from kivy.uix.behaviors import ButtonBehavior
from kivy.core.window import Window
Window.size = (720, 400)
class imgbtn(ButtonBehavior, Image):
def __init__(self, **kwargs):
super(imgbtn, self).__init__(**kwargs)
def on_press(self):
print("Button pressed", self.source)
ImgBtnApp.l1.text = self.source
class ImgBtnApp(App):
def build(self):
main = GridLayout(cols=1)
ImgBtnApp.l1 = Label(text='Hello', font_size=32)
main.add_widget(ImgBtnApp.l1)
root = FloatLayout(size=(Window.width, 100))
with root.canvas:
Color(.2, .7, .1, 1)
Rectangle(pos=root.pos, size=root.size)
self.btn1 = imgbtn(
source='previous.png', size_hint=(None, None),
pos_hint={'center_x': .2, 'center_y': .25}
)
self.btn2 = imgbtn(
source='play.png', size_hint=(None, None),
pos_hint={'center_x': .4, 'center_y': .25}
)
self.btn3 = imgbtn(
source='pause.png', size_hint=(None, None),
pos_hint={'center_x': .6, 'center_y': .25}
)
self.btn4 = imgbtn(
source='stop.png', size_hint=(None, None),
pos_hint={'center_x': .8, 'center_y': .25}
)
root.add_widget(self.btn1)
root.add_widget(self.btn2)
root.add_widget(self.btn3)
root.add_widget(self.btn4)
main.add_widget(root)
return main
ImgBtnApp().run()
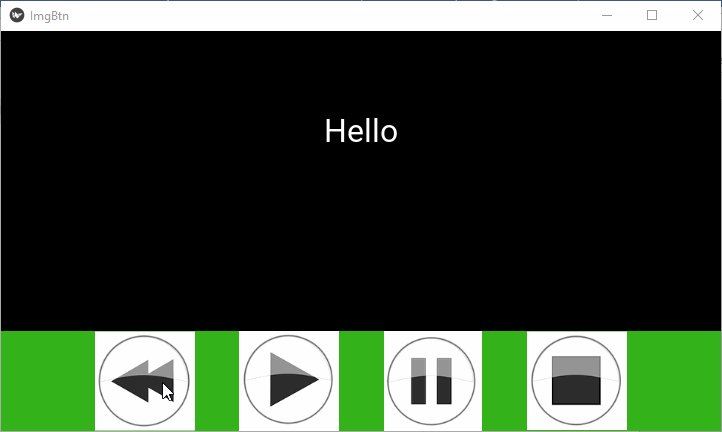
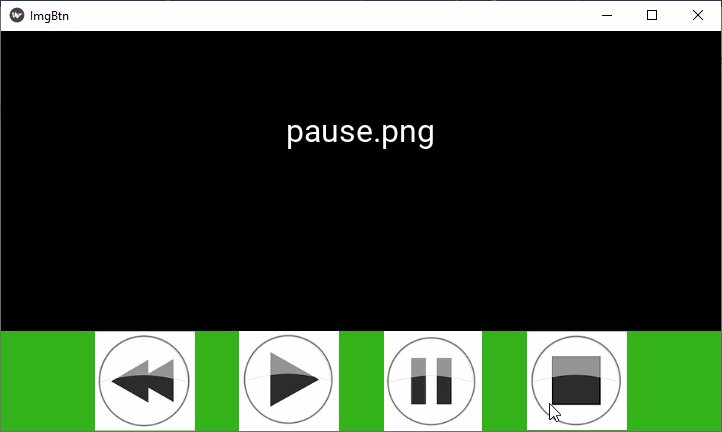
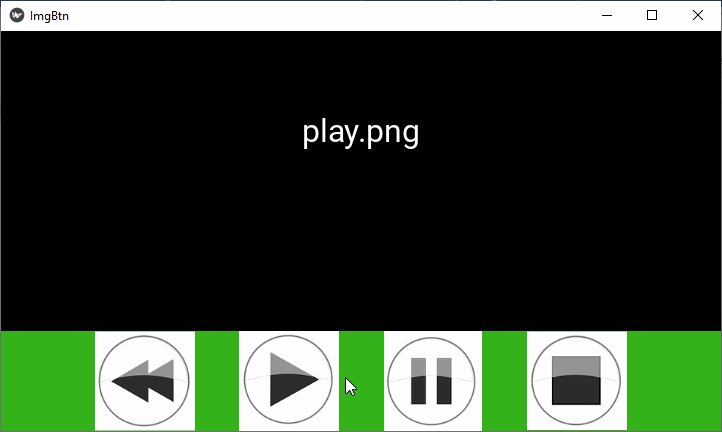
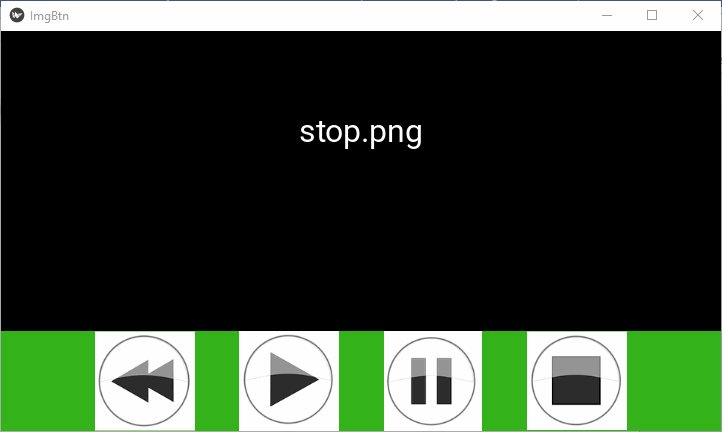
输出
运行代码,然后一一单击四个按钮。